وبسایت GTmetrix یه سایت مرجع جهت سنجش سرعت و مدت زمان بارگذاری سایت ها به شمار می رود که از جمله فاکتورهای مهم در زمینه سئو و بهینه سازی سایت است. به تازگی وبسایت GTmetrix شاهد تغییرات عمدهای در فاکتورها و معیارهای سنجشی خود بوده که قصد داریم در این مقاله از ویرا این فاکتورها و معیارها را با یکدیگر مورد بررسی قرار دهیم.

تایید شده توسط ویرا
خداحافظی GTmetfix با کتابخانه PageSpeed و YSlow
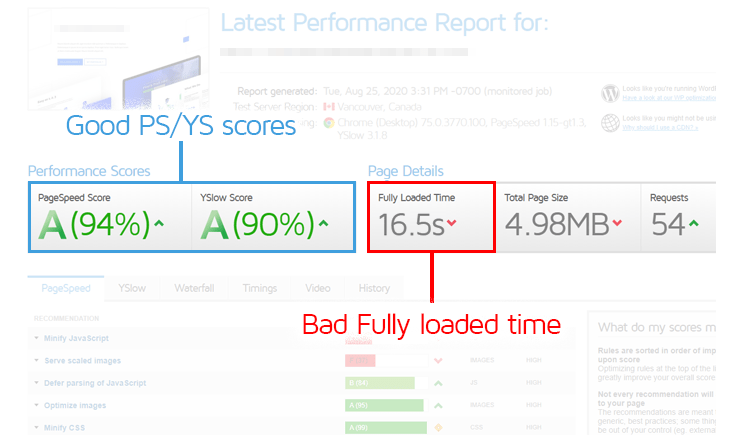
یکی از مهمترین تغییراتی که در داخل GTmetrix اتفاق افتاده، جایگزین شدن کتابخانه های PageSpeed و YSlow با قسمت جدیدی به نام Lighthouse است. علت این تغییر به این خاطر بود که دو کتابخانه YSlow و PageSpeed تنها قسمت فرانت اند (Front-End) سایت ها را جهت بررسی سرعت و عملکرد بررسی می کردند. همین باعث می شد تا نقصی در گزارشات GTmetrix وجود داشته باشد و آن هم این بود که این کتابخانه ها تمرکز عمده خود رو بر روی ساختار درست و صحیح وبسایت شما قرار می دادند و اینکه چه قدر سریع صفحات وبسایت برای کاربران بارگذاری می شود جزو فاکتورهای سنجشی این دو کتابخانه نبوده است. اگر کمی با GTmetrix آشنایی داشته باشید حتما با معیار Fully Loaded Time در این سایت روبرو شده اید. معیار Fully Loaded Time مدت زمان بارگذاری کامل صفحه را برای شما نمایش می دهد. با به وجود آمدن استراتژی ها و تکنینک ها جدید لودینگ در وبسایت ها، معیار Fully Loaded Time را نمی توان جزو فاکتورهای معتبر به حساب آورد. همین مشکلات باعث شد تا GTmetrix دست بکار شده و تغییرات گسترده ای را درون ساختار خود شکل دهد.
جهت سفارش” سئو سایت ” کلیک کنید.
معرفی کامل Lighthouse
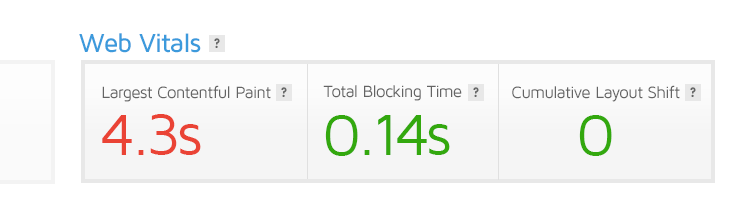
Lighthouse یک ابزار متن باز (Open-Source) از سمت گوگل هست که وبسایت های موجود در بستر اینترنت را از طریق راه های گوناگون مورد ارزیابی قرار می دهد. Lighthouse از استانداردهای مدرن و جدید در معیار های سنجشی خود بهره می برد. همین دلایل باعث شده تا GTmetrix از این پس از این ابزار جهت آنالیز و سنجش عملکرد صفحات وب در درون خود استفاده کند. Lighthouse بر خلاف کتابخانه های PageSpeed و YSlow، تمرکز عمده خود را بر روی تجربه کاربری (User Experience) گذاشته است. ابزار Lighthouse با توجه به بازخوردهایی که از سوی کاربر هنگام کار با وبسایت دریافت می کند، می توان سرعت و عملکرد آن را سنجیده و رتبه مورد نظر را به آن بدهد. چیزی که باعث ایجاد تفاوت میان Lighthouse و دیگر ابزارها می شود این است که، Lighthouse زمان های مختلفی را که کاربر هنگام کار با یک صفحه را صرف می کند می سنجد. به عنوان مثال زمان بارگذاری طولانی ترین محتوا موجود در صفحه (Largest Contentful Paint) یکی از معیارهای زمانی ای است که توسط Lighthouse گزارش می شود. همچنین باید اضافه کرد که GTmetrix در ساختار جدید گزارش هایی در مورد نکات کلیدی وبسایت ها (Web Vitals) ارائه می دهد که در حقیقت این نکات همان نکاتی است که خود گوگل برای دریافت بازخورد از کاربران جهت سنجش عملکرد صفحات در نظر استفاده می کند.
سفارش” سئو سایت فروشگاهی “
سیستم نمره دهی جدید GTmetrix
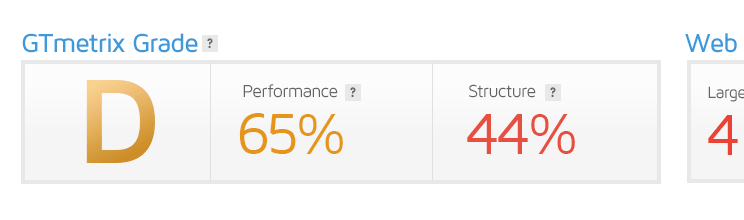
وبسایت GTmetrix از سال 2010 میلادی در حال آنالیز و بررسی صفحات موجود در سطح اینترنت است. ابزار Lighthouse نیز از سال 2016 میلادی توسط گوگل عرضه شد. GTmetrix سعی داشته تا با ادغام تجربه ها و همچنین معیارهای Lighthouse یک سیستم نمره دهی دقیق و معتبر را در ساختار جدید خود به وجود آورد. سیستم نمره دهی جدید GTmetrix، که با نام GTmetrix Grade شناخته می شود، از دو قسمت عملکرد (Performance) و ساختار سایت (Structrure) تشکیل شده است. این سیستم نمره دهی در مقایسه با گذشته خیلی بهتر شده است چرا که همزمان قسمت فرانت اند و تجربه کاربران را برای نمره دهی در نظر می گیرد. همانطور که اشاره کردیم سیستم نمره دهی GTmetrix از قسمت دو عملکرد و ساختار تشکیل شده است، در ادامه قصد داریم تا تاثیر هر یک را از آن ها را در نمره نهایی GTmetrix Grade بررسی کنیم:
A – امتیاز عملکرد (Performance Score):
این امتیاز بیشترین تاثیر را در نمره دهی GTmetrix دارد. سیستم GTmetrix Grade برای این امتیاز 6 فاکتور کلیدی را در نظر گرفته است که هر کدام ارزش متناسب با خود را دارند. تلفیق GTmetrix با Lighthouse باعث شده تا تست های خود GTmetrix، مرورگر (Browser) استفاده شده، مشخصات سخت افزاری و گزینه های آنالیزی نظیر سرعت اینترنت (Connection Speeds) در امتیاز عملکردی صفحات تاثیر داشته باشد. کل امتیاز عملکردی GTmetrix از معیارهای زیر تشکیل شده است:
عملکرد بارگذاری صفحه (Loading Performance) (55%) شامل سه بخش:
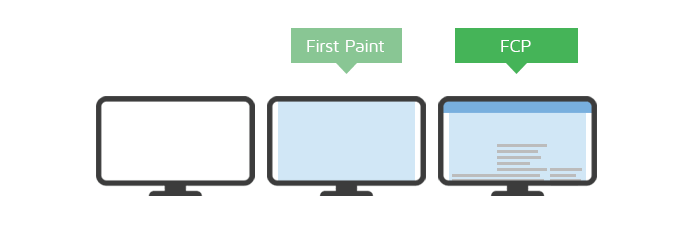
1 . (First Contentful Paint(FCP (اولین محتوای رنگ آمیزی شده) (15%):
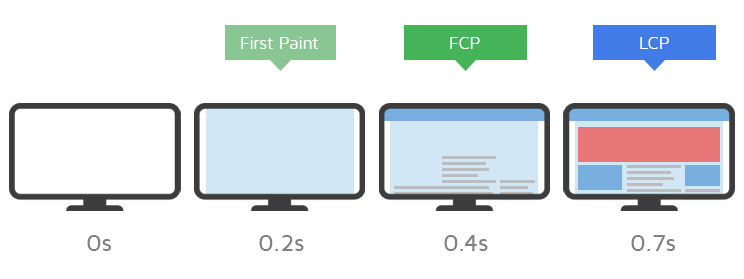
FCP یکی از معیارهای سنجش عملکردی GTmetrix است که مدت زمانی را نشان می دهد که برای اولین طول می کشد تا از شروع صفحه تا جایی از صفحه شما که بر صفحه نمایش کاربر رندر می شود، به کاربر نمایش داده شود. هرچه مقدار FCP کمتر باشد، به این معناست که تجربه کاربری بهتری را برای کاربران خود به ارمغان آورده اید.
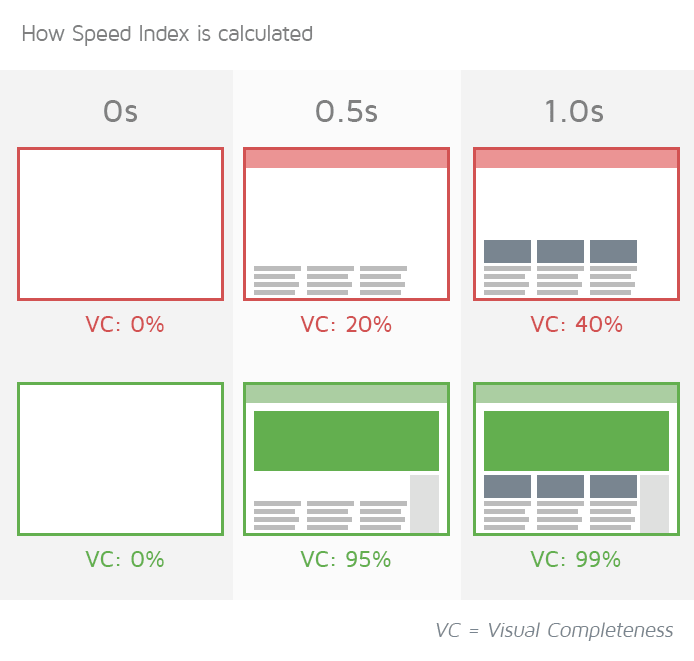
2 . سرعت فهرست کردن (Speed Index) (15%):
سرعت فهرست کردن از دیگر معیار های عملکردی سیستم نمره دهی GTmetrix Grade است. این فاکتور بررسی می کند که سرعت کامل شدن تمام و کمال صفحه شما از نظر بصری (Visually) چه قدر است. فاکتور SI بر اساس سایز پنجره های مرورگر کاربران مختلف سنجیده می شود. معیار SI نشان دهنده تجربه کاربران صفحه شما با استفاده کردن از آنالیز فریم به فریم نحوه بارگذاری قسمت های مختلف صفحه است.
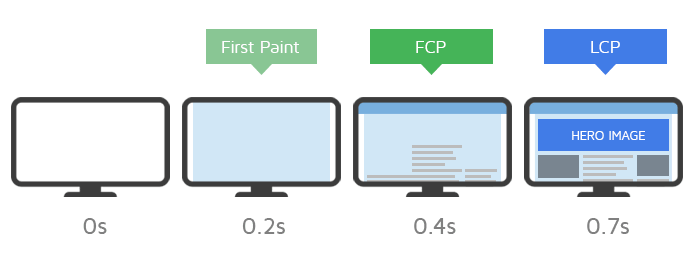
3 . (Largest Contentful Paint (LCP (رنگ آمیزی بزرگترین محتوای صفحه) (25%):
این فاکتور در سال 2020 از سوی Lighthouse معرفی شد. فاکتور LCP در زمان ساده بررسی می کند که چه مدت زمانی طول می کشد تا بزرگترین محتوای موجود در صفحه شما (عکس های بزرگ و باکیفیت و یا حتی متن تیترها) برای کاربر به درستی نمایش داده شوند. فاکتور LCP یکی از موارد موجود در لیست نکات کلیدی آنالیزی گوگل (Google Web Vitals) است.
سئو و بهینه سزی شرکت ویرا: کلیک کنید
تعامل (Interactivity) (40%):
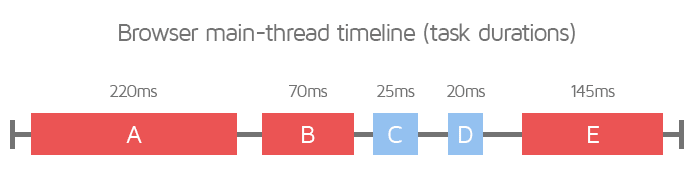
4 . زمان نیاز برای تعامل (Time to Intractive) (15%):
مورد دیگری که در فاکتورهای عملکردی GTmetrix قرار دارد. فاکتور TTI بحث ریسپانسیو بودن صفحه را هدف قرار می دهد و به شما کمک می کند تا قسمت هایی از صفحه که فکر می کنید از نظر ریسپانسیو بودن و تعاملی درست است ولی در حقیقت نیست را شناسایی کنید. TTI مدت زمان مورد نیاز جهت اینکه صفحه شما کاملا ریسپانسیو و از نظر تعاملی کامل شود و بتواند ورودی ها و درخواست های کاربر را انجام دهد، را می سنجد. هرچه این مقدار کمتر باشد، صفحه شما از نظر کارکردی برای کاربران بهتر و بهینه تر است.
5 . کل زمان مسدود کردن (Total Blocking Time) (25%):
معیار عملکردی TBT نیز در سال 2020 توسط Lighthouse معرفی شد. به زبان ساده می توان گفت که مورد TBT کل زمانی که صفحه شما برای کاربر جهت وارد کردن اطلاعات و درخواست ها مسدود بوده است را می سنجد. معیار TBT نیز در لیست نکات کلیدی آنالیز گوگل وجود دارد و جایگزین معیار FID ،که در گذشته در PageSpeed وجود داشته، شده است.
* پایداری بصری (Visual Stability) (5%):
6 . تغییر کلی چیدمان (Cumulative Layout Shift) (5%):
B – امتیاز ساختاری (Structure Score):
امتیاز ساختاری به طور کلی به فعالیت های می پردازد که می تواند امتیاز عملکردی صفحه شما را بهبود ببخشد. فاکتورهایی نظیر استفاده کردن از CDN و یا حتی کوچک کردن فایل های CSS و جاوا اسکریپ (JavaScript) می پردازد. به طور خلاصه، امتیاز ساختاری نشان می دهد که ساختاربندی صفحه شما تا چه حد برای عملکرد بهینه و عالی درست و کامل است. هرچه بتوانید امتیاز ساختاری خود را بهتر کنید، امتیاز عملکردی بالاتری نیز از سوی GTmetrix دریافت خواهید کرد.
نکات کلیدی آنالیزی گوگل (Google Web Vitals):
این لیست نکات توسط گوگل معرفی شد که در آن به فاکتورهای کلیدی ای که گوگل از طریق بازخورد کاربران هنگام کار با صفحه مورد نظر دریافت می کند می پردازد. همان نکات به گوگل کمک می کند تا بتواند عملکرد صفحه مورد نظر را بسنجد. به همین خاطر است که GTmetrix در ساختار جدید خود به سراغ Web Vitals گوگل رفته و آن ها را در آنالیز های خود بکار می برد.
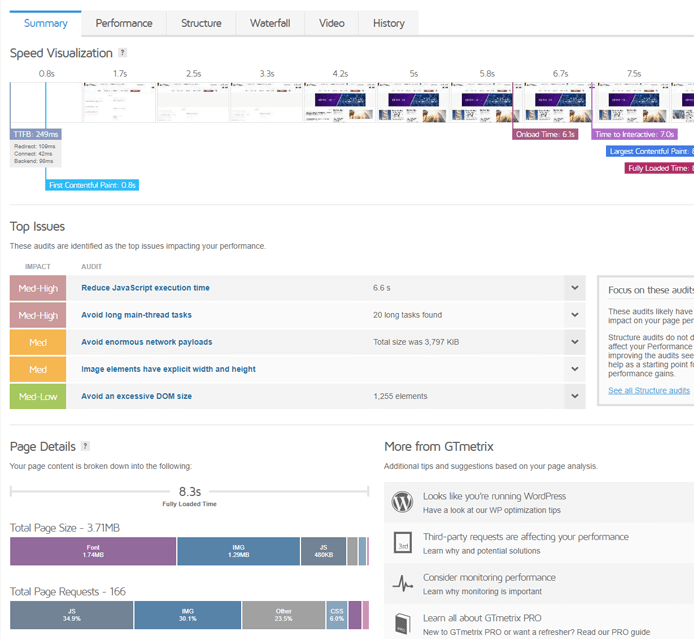
تبهای جدید گزارش:
در GTmetrix جدید همراه با تغییرات الگوریتمی شاهد اضافه شدن رابط کاربری جدید جهت مشاهده گزارش ها هستیم. تب های گزارشی جدید GTmetrix شامل تب های های جمع بندی (Summery)، گزارش عملکرد (Performance) و گزارش ساختاری (Structure) هستیم. با کلیک کردن بر روی هر یک از تب ها اطلاعات کاملی در مورد فاکتورهای اصلی Lighthouse در هر یک از آن ها خواهیم بود. این صفحات به کاربران GTmetrix کمک می کند تا بتوانند سنجش بهتری را از صفحات وبسایت خود انجام دهند و دید کامل تری نسبت به تغییرات مورد نیاز پیدا کنند.
تبهای جدید گزارش:
تب جمع بندی نیز یک گزارش خلاصه شده از مشخصات عملکردی، ساختاری و بارگذاری صفحه سایت به کاربر ارائه می دهد. دیگر خبری از صفحات PageSpeed/YSlow در GTmetrix نیست و این صفحات با صفحه های Performance و Structure جایگزین شده اند. تب های Waterfall، Video و History همچنان در GTmetrix حضور دارند اما محتوای جدید آن ها باعث می شود تا شناخت بهتری نسبت به فاکتورهای Lighthouse پیدا کنید.

















43 پاسخ
فکر میکنم ظاهر جدیدش خیلی راحت تر باشه کار باهاش
محتوا خوبی بود
خیلی خوشحالم که هستین
خیلی دنبال این موضوع بودم 😍😍😍
کانال تلگرامی هم دارید ؟
قیمت مشاورتون چقدره؟
سلام وقت بخیر مشاوره تیم ویرا رایگان انجام می شود دوست عزیز ✨
سلام مقاله بسیار خوبی بود
مرسی
مطلب به درد بخوری بود
حرف نداشت👌🏻 😍😍😍
حرف نداشت مرسی
مشاوره آنلاین از چه طریقی صورت می گیره؟
چه سایت قشنگی دارین 😍😍😍
سلام وقت بخیر
چشم تمام تلاش ما این است که مطالب جامع و مفیدی در اختیار شما عزیزان قرار بدیم🌺
حرفتون خیلی عالیه
متشکریم دوست عزیز🌷
سلام استاد تشکر از سایت خوب و پر محتوایتان
مثل همیشه عالی و کاربردی
مطالبتون واقعا عالی بود و من راجع به خیلی هاش چیزی نمی دونستم
دستخوش
آقا دمتون گرم، خیلی خوب بود!
سپاس از شما دوستان.تیم خوبی دارید واقعا.
سلام. تشکر بابت محتوای عالی که منتشر میکنید
تو یک کلمه میشه گف عاااالی بود..دست مریزاد♥️
به طرز عجیبی خوب بود:-) واقعا دستون درد نکنه
خوشحالیم که اینجایی و دنبالمون میکنی
واقعا معرکه بود یکی از بهترین مقاله ها
لطف دارید. خوشحالیم که براتون مفید بوده.
سلام.وبسایت خیلی خوبی دارید.دست گلتون درد نکنه
سلام خوشحالیم که مورد استفادتون بوده
مقاله بسیار جامعی بود ممنون
سلام وقت بخیر مرسی از اینکه کنار ما هستید
ممنونم از آموزش عالیتون و وقتی که برای هم وطنانتون میزارید خدا قوت.
خیلی خوشحالیم که مطلب رو دوست داشتی.
مقاله هاتون عالیه و فوق العاده بزرگه
خیلی خوشحالم که مطلب ما رو دوست داشتی.
باسلام و خسته نباشید. مطالب بسیار عالی و آموزنده بود.سپاسگذارم.
ما هم از شما سپاسگزاریم
سایت بسیار خوب و مفیدی دارین.
از لطفی هم که بهمون دارید، ممنونیم
مقالههای جدید ویرا رو از دست ندین
سایت تون عالیه، ممنون از مقاله خوبتون، خیلی برام مفید بود
خیلی خیلی سپاسگزاریم از این همه لطف و حس خوبی که به ما میدید