طراحی و راهاندازی وبسایت وردپرسی موارد و نکات مختلفی را شامل میشود، بنابراین ما تصمیم گرفتیم این چک لیست طراحی سایت وردپرس را تهیه کنیم و در اختیار شما قرار دهیم تا هیچ چیزی را فراموش نکنید. این موارد از طراحی تا راهاندازی و نگهداری سایت را شامل میشود. امیدواریم این چک لیست به عنوان یک منبع و مرجع مفید برای وبسایت فعلی شما یا پروژه بعدی وبسایت وردپرسی شما مورد استفاده قرار گیرد.
چک لیست تنظیمات وردپرس
این چک لیست طراحی سایت وردپرس به شما کمک میکند تا با قدمهای درست شروع کنید و وبسایت وردپرسی خود را ایجاد کنید.
1 . دامنه خود را انتخاب و خریداری کنید.
2 . میزبانی وب یا هاستینگ مناسب خود را از یک شرکت معتبر خریداری کنید. (ما لیمو هاست و نت افراز را به شما پیشنهاد میکنیم.)
3 . آخرین نسخه وردپرس را روی هاست خود نصب کنید.
چک لیست توسعه وردپرس به صورت ابتدایی
در چک لیست طراحی سایت وردپرس، موارد اولیه و ابتدایی ذکر شده است. برخی از موارد زیر را ممکن است هر شخصی به صورت متفاوت انجام دهد.
4 . دامنه خود را در cPanel یا پنل میزبانی وب هاست خود تنظیم کنید.
5 . DNS دامنه را روی سرور تنظیم کنید.
6 . پایگاه داده را در cPanel یا پنل میزبانی وب خود تنظیم کنید.
7 . گواهینامه امنیتی دامنه خود را تنظیم کنید.
8 . یک قالب سئومحور و مناسب برای وردپرس انتخاب کنید. (ما یک مقاله به صورت کامل در مورد معرفی بهترین قالبهای وردپرس برای شما آماده کردهایم.)
9 . پس از ورود به پیشخوان، محتوای پیشفرض وردپرس مانند پست !Hello, World را حذف کنید.
10 . پس از ورود به پیشخوان، فایلها، دستهبندیها و پستهای پیش فرض را حذف کنید.
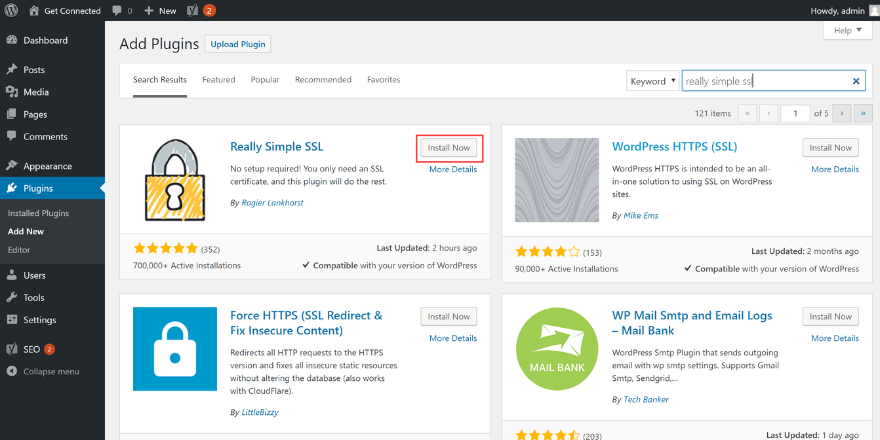
11 . پلاگینهای وردپرس مورد نیاز را نصب کنید. (در مقاله بهترین افزونههای وردپرس میتوانید پلاگینهای مورد نیاز خود را پیدا کنید.)
12 . تیک noindex را تا پایان روند طراحی بزنید.
13 . نقشه سایت خود را ایجاد کنید.
14 . یک صفحه 404 طراحی کنید.
15 . نقش کاربران را مدیریت کنید.
16 . ایمیل مدیریت سایت را ست کنید.
17 . یک آیکون مرورگر (favicon) اضافه کنید.
18 . تگهای alt را به تمام تصاویر وبسایت اضافه کنید.
19 . تنظیمات قالب (اعم از رنگ، طرح هدر، فوتر، عنوان سایت و..) را انجام دهید.
20 . برای جلوگیری از ورود پیامهای اسپم و هرزنامه، افزونه Aksimet را نصب کنید.
21 . یک فرم تماس راهاندازی کنید.
22 . پروفایل کاربری خود را بهروز کنید.
23 . مطمئن شوید که منطقه زمانی صحیح است.
24 . آدرسهای قدیمی وبسایت به آدرسهای جدید تغییر مسیر داده میشوند (301 Redirect).
25 . دستهبندیهای وبلاگ خود را اضافه کنید و دسته “بدون دستهبندی” را حذف کنید.
26 . وبسایت را در دستگاهها و مرورگرهای مختلف تست کنید تا از ریسپانسیو بودن قالب خود مطمئن شوید.
چک لیست امنیت وردپرس
سایتهای وردپرس به طور معمول توسط هکرها و باتها هدف قرار میگیرند که دلیل آن میتواند تنظیمات پیشفرض وردپرس باشد. از چک لیست طراحی سایت وردپرس زیر برای ایمنسازی سایت خود استفاده کنید.
27 . وردپرس را به آخرین نسخه هسته بروزرسانی کنید.
28 . یک پلاگین امنیتی وردپرس مانند iThemes Security را نصب کنید تا به انجام وظایف امنیتی مهم وردپرس کمک کند. (ویژگی اسکن سایت iThemes Security را فعال کنید تا دو بار در روز برای بررسی پلاگینها، قالبها و نسخههای آسیبپذیر وردپرس استفاده شود.)
29 . احراز هویت دو عاملی وردپرس را فعال کنید و آن را پیکربندی کنید.
30 . آدرس IP خود را در لیست سفید قرار دهید.
31 . برای فرمهای ثبتنام کاربر و اجازه نظر کاربران در سایت، بازیابی رمز عبور و ورود به سیستم وردپرس خود را برای استفاده از قابلیت ری کپچا reCAPTCHA فعال کنید.
چک لیست پشتیبانگیری وردپرس
وردپرس دارای یک راهحل پشتیبانگیری داخلی نیست. شما باید از یک پلاگین پشتیبانگیری وردپرس برای پشتیبانگیری از پایگاه داده و فایلهای سایت خود استفاده کنید. این چک لیست طراحی سایت با وردپرس مربوط به BackupBuddy است.
32 . یک پلاگین بکاپ و پشتیبانگیری وردپرس مانند BackupBuddy را نصب کنید.
33 . یک بکاپ دستی پس از نصب کامل وردپرس انجام دهید. این بکاپ از پایگاه داده وردپرس، تمامی فایلها، قالبها، پلاگینها، کتابخانه رسانه و غیره باشد.
34 . فایل زیپ بکاپ از سایت وردپرس خود را دانلود کنید.
چک لیست سئو وردپرس
استراتژی سئو خوبی را برای سایت وردپرس خود رعایت کنید. یک وبسایت فقط به عنوان استراتژی سئو خود خوب است. سئوی خوب اختلاف بین ۵۰۰ و ۱۰٬۰۰۰ بازدیدکننده روزانه است.
35 . یک پلاگین سئو وردپرس مانند Yoast یا RankMath را نصب کنید.
36 . مطمئن شوید همه صفحات و مطالب عنوان منحصر به فردی داشته باشند که کمتر از 75 کاراکتر باشد.
37 . مطمئن شوید همه صفحات و مطالب توضیحات متا منحصر به فردی داشته باشند که کمتر از 156 کاراکتر باشد.
38 . مطمئن شوید همه صفحات و مطالب حاوی کلمه کلیدی باشند که در متن صفحه ظاهر شود.
39 . سایت خود را به سرچ کنسول متصل کنید.
39 . نقشه سایت خود را در سرچ کنسول ایجاد کنید و موتورهای جستجو را پینگ کنید.
40 . Google Analytics را متصل کنید.
41 . شناسه رهگیری Google Analytics را به تنظیمات قالب خود اضافه کنید.
42 . Google Analytics Dashboard for WP را فعال کنید و شناسه رهگیری را اضافه کنید.
43 . ابزارهای Google و Bing Webmaster را بهم متصل کنید.
44 . تنظیمات پیوند و url وردپرس را بررسی کنید تا از حالت پیشفرض خارج شوند.
45 . مطمئن شوید صفحات فقط یک برچسب <h1> وجود دارد و شامل کلمه کلیدی صفحه است.
46 . از تصاویر بهینه با کیفیت و کم حجم استفاده کنید.
47 . مطمئن شوید همه تصاویر برچسب alt دارای کلمات کلیدی مناسبی هستند.
48 . در محتوای خود از لینکهای خارجی و داخلی استفاده کنید.
49 . فایل robots.txt سایت را بهینه سازی کنید.
50 . بهینه سازی سرعت سایت (مطمئن شوید که زمان بارگذاری سایت شما از 3 ثانیه کمتر است)
چک لیست کلی وردپرس
این چک لیست طراحی سایت با وردپرس یک لیست کلی است که با مواردی که باید آنها را دوباره بررسی کنید و مراحلی که ممکن است یک دسته خاصی برای ورود به آنها وجود نداشته باشد، مرتبط است.
51 . تمام متن Lorem Ipsum را حذف کنید.
52 . وبسایت خود را در تمام مرورگرهای پشتیبانی شده تست کنید.
53 . متن سایت خود را برای اشتباهات گرامری و املایی بررسی کنید.
54 . مطمئن شوید تمام لینکها به درستی کار میکنند.
55 . صفحه ۴۰۴ خود را ایجاد یا سفارشی سازی کنید.
56 . مطمئن شوید که تمام لایسنسهای مورد نیاز برای تصاویر، فونتها، پلاگینها و غیره در دسترس هستند.
57 . مطمئن شوید که Gravatar مشتریان برای آدرس ایمیل آنها تنظیم شده است.
58 . عنوان سایت را تغییر دهید.
59 . مطمئن شوید تصاویر صحیح هستند و برای وب بهینهسازی شدهاند (کاهش حجم و سایز تصاویر بزرگ).
60 . طراحی واکنشگرا را در اندازههای استاندارد تلفن همراه و تبلت تست کنید.
61 . مطمئن شوید آیکون سایت شما به درستی کار میکند.
62 . مطمئن شوید سربرگ (یا لوگوی شرکت) به صفحه اصلی متصل شده است.
63 . مطمئن شوید زمان بارگیری صفحه شما 3 ثانیه یا کمتر است.
64 . مطمئن شوید تمام پیوندهای خارجی در یک تب جدید باز میشوند.
65 . بررسی کنید که همه اشتراکگذاری و لینکهای رسانههای اجتماعی کار میکنند.
66 . مطمئن شوید تمام فرمها درست هستند و به مقاصد مناسب ارسال میشوند.
67 . مطمئن شوید آدرس ایمیل مدیریت درست است.
68 . مطمئن شوید منطقه زمانی درست است.
چک لیست راهاندازی وردپرس
ایجاد چک لیست طراحی وبسایت به ما امکان میدهد تا وظیفه یادآوری جزئیات کوچک را (تمام “یادداشتهای” ذهنی) را به عهده بگیریم و “RAM” ذهنی را آزاد کنیم.
85 . بررسی کنید که تمام مراحل راهاندازی، توسعه، پشتیبانگیری، امنیت، سئو و وظایف عمومی در چک لیستهای قبلی انجام شده باشند.
86 . قابلیت رویت سایت را در تنظیمات > خواندن فعال کنید. (برداشتن تیک “از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند”)
87 . بررسی کنید که آیا لینکها و تغییرمسیرها به درستی کار میکنند.
88 . مطمئن شوید تمامی محتواهای پیشفرض/لورم ایپسوم حذف شده باشد.
89 . بررسی کنید که فرم تماس به درستی کار میکند و اعلانها تنظیم شدهاند.
90 . وبسایت خود را در رسانههای اجتماعی به اشتراک بگذارید.
چک لیست نگهداری وردپرس
حفظ و نگهداری وبسایت وردپرس شما با افزودن محتوای جدید و بروزرسانی وردپرس، پلاگینها و قالبها به آخرین نسخه بسیار مهم است.
91 . اگر شما مدیریت چندین وبسایت وردپرس دارید، از ابزار نگهداری وردپرس مانند iThemes Sync استفاده کنید.
92 . هنگامی که یک نسخه جدید وردپرس در دسترس است، بروزرسانیهای اصلی وردپرس را انجام دهید.
93 . برای پلاگینهایی که میتوانند به طور خودکار بروزرسانی شوند، بروزرسانیهای خودکار را فعال کنید. از iThemes Sync برای انجام بروزرسانیهای منظم استفاده کنید.
94 . برای قالبهایی که میتوانند به طور خودکار بروزرسانی شوند، بروزرسانیهای خودکار را فعال کنید. از iThemes Sync برای انجام بروزرسانیهای منظم استفاده کنید.
95 . برای اطمینان از صحیح کار کردن پشتیبانها، آنها را تست کنید.
96 . برای حفظ استانداردهای امنیت کاربر، بررسیهای امنیتی کاربر را انجام دهید.
97 . ترافیک طبیعی را نظارت کنید تا سئو را بهبود دهید.
98 . از iThemes Sync برای بهینهسازی پایگاه داده خود استفاده کنید.
99 . امتیاز Google Lighthouse خود را بررسی کنید تا بهبودهای مداوم در سئو، دسترسیپذیری و معیارهای عملکرد وبسایت خود داشته باشید.
100 . هفتگی، محتوا اضافه یا بهروزرسانی کنید.
ابزارهایی برای سادهسازی کار وبسایت وردپرس
یک افزونه پشتیبانگیری وردپرس مانند BackupBuddy یک ابزار عالی است که به شما امکان میدهد نسخههای پشتیبان ایجاد کنید و سایتهای مشتری خود را از سایت توسعه به سایت زنده منتقل کنید، همچنین به شما امکان میدهد نسخههای پشتیبان وردپرس را به صورت زمانبندی شده و خودکار ایجاد کنید.
یک افزونه امنیتی وردپرس مانند iThemes Security امنیت را به چندین روش ساده میکند. با تنظیماتی برای مواردی مانند محافظت در برابر حملات نیرومند وردپرس، اجبار به استفاده از رمز عبور قوی و پشتیبانگیری از پایگاه داده، شما قادر خواهید بود سایت مشتری خود را برای یک دوره زمانی بلند با فقط یک بار لمس کردن امن کنید.
از بین تمام ابزارهایی که میتوانید برای کاهش بار کاری خود استفاده کنید، یک ابزار نگهداری وردپرس مانند iThemes Sync یکی از مهمترین ابزارها در تarsenal شما است. به جای ورود به هر سایت به صورت جداگانه، شما یک مکان دارید تا بروزرسانیهای موجود را مشاهده و نصب کنید. Sync برای مدیریت چندین وبسایت وردپرس طراحی شده است. اگر شما برای مشتریان وبسایت طراحی و نگهداری میکنید، از تمام ویژگیهای مرتبط با مشتری استفاده خواهید کرد.