سالهاست که نسخه موبایل وبسایتها برای گوگل از اهمیت بسیار بیشتری پیدا کرده است و دلیل آن نیز گسترش استفاده از موبایل برای وبگردی توسط کاربران در سراسر جهان است. اگر سابقه مدیریت وب سایتی را داشته باشید و به سرچ کنسول سایتتان دسترسی داشته باشید مطمئنا متوجه بیشتر بودن ورودیهای موبایل نسبت به سیستمهای کامپیوتری و تبلتها شدهاید. الگوریتم موبایل گدون یا Mobilegeddon یکی از جمله الگوریتمهای گوگل است که ارائه آن توسط گوگل به منظور بررسی دقیق تر وب سایتها از نظر پاسخ دهی آنها در نسخه موبایل به کاربران بود. در ادامه با ویرا همراه باشید تا به بررسی این الگوریتم بپردازیم.
به چهاردهمین محتوا از مجموعه محتواهای سریالی آموزش سئو ویرا خوش آمدید. در این قسمت قرار هست به طور مفصل در مورد دلیل راه اندازی الگوریتم موبایل گدون و وظایفی که بر عهده دارد بپردازیم.

تایید شده توسط ویرا
الگوریتم موبایل گدون چیست؟
در 21 آپریل 2015 بود که خبری از جانب گوگل توجه بسیاری از وبمستران را به خود جلب نمود. رونمایی رسمی از الگوریتمی به نام موبایل گدون که در توضیحات اولیه آن آمده بود که تمرکز ویژهای بر روی ریسپانسیو بودن وب سایتها و نسخه قابل نمایش آنها در موبایلها دارد. پس از آن بود که به مرور شاهد تغییراتی در نتایج جست و جو بودیم، سایتهایی که در نسخه موبایل پاسخ دهی مناسبی برای کاربران نداشتند و یا به طور کلی از نسخه موبایل بهرهمند نبودند به مرور رتبههای خود را از دست دادند و وب سایتهایی که نسخه موبایل بهینهتری داشتند جایگزین آنها شدند. رفته رفته وب سایتهایی که نسخه موبایل بهینهای داشتند در سرچهایی که به واسطه موبایل انجام میشد رتبههای بالاتری گرفتند و ورودی آنها از این طریق افزایش پیدا کرد.
معیارهای الگوریتم موبایل گدون چه مواردی است؟
- نمایش درست سایت در موبایل
- یکسان بودن محتوا در نسخه موبایل و سیستم
- یکسان بودن اسکیماها در نسخه موبایل و سیستم
- یکسان بودن site map و txt در نسخه موبایل و سیستم
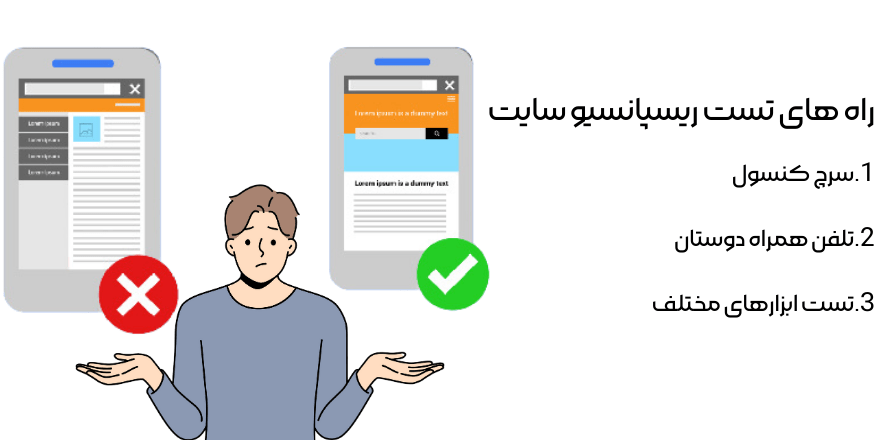
از کجا متوجه شویم سایت برای الگوریتم موبایل گدون بهینه است؟
برای این منظور راههای دستی و رباتیک بسیاری وجود دارد. یکی از جمله ساده ترین راهها این است که به وبسایتی که گوگل برای این منظور به آدرس https://search.google.com/test/mobile-friendly در نظر گرفته است مراجعه کرده و با تست موبایل فرندلی بودن وب سایت خود از ضعفهایی که برای رسیدن به ایده آل مطلوب کاربران و گوگل دارید مطلع شوید. در این وب سایت محدودیتی برای آنالیز وجود ندارد و در کنار وب سایت خود میتوانید هر وب سایت دیگری را نیز بررسی کنید.
یکی دیگر از روشهایی که وجود دارد تا از موبایل فرندلی بودن وب سایت خود اطلاع کسب کنید مراجعه به سرچ کنسول وب سایت خود است. با مراجعه به بخش Mobile Usability و همچنین Core Web Vitals اطلاعاتی به دست آورید که به بهینه سازی بیشتر و بهتر نسخه موبایل وب سایتتان به شما کمک نماید.
از جمله دیگر روشهایی که میتوانید از آن برای بررسی بهینه بودن وب سایت خود برای گوشیهای موبایل استفاده کنید گوشیهای موبایل خود، دوستان و آشنایانتان است. در نهایت کاربران همانند شما و بستگانتان از گوشیهای موبایلشان و نتهای مختلف قابل استفاده در کشور برای بازدید از سایتتان استفاده میکنند. میتوانید از آنها درخواست کنید که وب سایتتان را باز کنند و نظرشان را در خصوص نسخه موبایل وب سایتتان اعلام کنند و همچنین با ارائه اسکرین شات از وب سایتتان نقاط ضعفی که ممکن است در سایزهای مختلف صفحه نمایش با آنها برخورد داشته باشید را مطلع شده و در راستای رفع آنها بر آیید.
تاثیر الگوریتم موبایل گدون بر طراحی سایت
پس از ارائه الگوریتم موبایل گدون توسط گوگل انقلاب جدیدی در عرصه طراحی سایت رخ داد. پس از آن بود که دیگر تنها یک نسخه از وب سایتها طراحی نشد و شرکتهایی که در زمینه طراحی سایت فعالیت داشتند میبایست یک نسخه سیستم و یک نسخه مربوط به گوشیهای موبایل (ریسپانسیو) طراحی میکردند.
در حال حاضر به سختی میتوان وب سایتی را یافت که پس از سال 2017 طراحی شده باشد و نسخه ریسپانسیو نداشته باشد. این در حالی است که هنوز هم میتوان به وفور وب سایتهایی را یافت که با وجود داشتن نسخه ریسپانسیو اما نسخه ریسپانسیو وب سایتها دارای مشکلات بسیار زیادی است و بهینه سازی مناسبی بر روی آنها انجام نشده است و صرفا داشتن نسخه ریسپانسیو را از دید انجام سرسری یک تکلیف واجب انجام داده اند و از تاثیر آن بر روی رضایت کاربر و همچنین تاثیری که بر روی رتبه وب سایتشان در نتایج موبایلی دارد آگاه نیستند.
تاثیر الگوریتم موبایل گدون بر سئو
همانطور که بالاتر نیز گفته شد بعد از ارائه الگوریتم موبایل گدون توسط گوگل بود که نتایج گوگل به مرور دستخوش تغییر شد. و وب سایتهایی که نسخه موبایل ریسپانسیوی از سایتشان در اختیار کاربران قرار نمیدادند از نتایج گوگل حذف شدند و ضربه زیادی به سئو سایت آنها وارد شد و آنهایی که نسخه ریسپانسیو بهینهای نیز نداشتند با کاهش رتبه رو به رو شدند.
ما در یک مقاله به صورت کامل به روشهای افزایش ورودی از گوگل پرداختهایم. پیشنهاد میکنیم حتما مطالعه کنید.
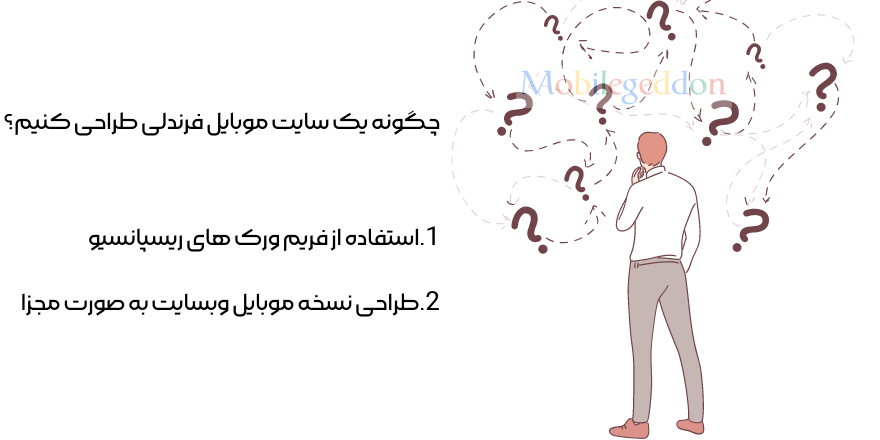
چگونه یک وب سایت موبایل فرندلی طراحی کنیم؟
برای اینکه وب سایت خود را به صورت موبایل فریندلی طراحی کنید دو راهکار پیش رو خواهید داشت.
-
استفاده از فریم ورکهای ریسپانسیو مانند بوت استرپ
در این روش کدهایی در بخش سورس وب سایت قرارداده میشود که به صورت هوشمند سایز دستگاهی که کاربر با آن به سایت وارد شده است را تشخیص داده و در مدت زمان کمی المانهای موجود در صفحه متناسب با ابعاد نمایشگر کاربر جایگذاری شده و به وی نمایش داده میشوند.
-
طراحی نسخه موبایل وب سایت و بارگزاری آن به صورت جداگانه در زیر دامنهای از سایت
در این روش نسخه سیستم و موبایل وب سایت در دو آدرس جداگانه در دسترس هستند. به طور معمول نسخه دسکتاپ بر روی آدرس اصلی و نسخه موبایل در زیر دامنه قرار میگیرد.
کدام روش موبایل فرندلی مناسبتر است؟
در حال حاضر استفاده از روش اول برای طراحی سایت ریسپانسیو و موبایل فرندلی رایجتر است و توصیه میشود در صورتی که قصد طراحی سایت را دارید نسخه ریسپانسیو سایت خود را از مسیر اولی طراحی کنید. در صورتی که اشتباهاتی در طراحی نسخه ریسپانسیو به شیوه دوم رخ دهد این امکان وجود دارد که گوگل دو نسخه از سایت را به صورت جداگانه شناسایی کند و به این صورت یکی از نسخه ها کپی دیگری شناخته شود و از نتایج گوگل حذف شود.