دانستن اصول طراحی فرم ثبت نام در سایتها یا برنامههای کاربردی تحت وب برای جمعآوری اطلاعات از کاربران بسیار مهم هستند. برای طراحی فرم ثبت نام، باید به عناصر ساده و کاربرپسند، استفاده از برچسبهای واضح، اعتمادسازی، تأیید دادهها همچنین پاسخگویی به ورودیهای نامعتبر توجه ویژهای داشته باشیم. درادامه این مقاله از ویرا نکات مهم و اصلیترین اصول طراحی فرم ثبت نام را بررسی خواهیم کرد. در صورت داشتن سوال برامون کامنت کنید.
اصول مهم در ساخت فرم در وبسایت
ساخت فرم در وبسایت یک فرآیند حیاتی برای دریافت لید است و نقش مهمی در تعامل کاربران با وبسایت دارد. شما میتوانید از افزونههای کاربردی وردپرس برای ساخت فرمهای جذاب استفاده کنید. در زیر به مهمترین اصول طراحی فرم ثبتنام در سایتها و برنامههای تحت وب اشاره کردهایم:
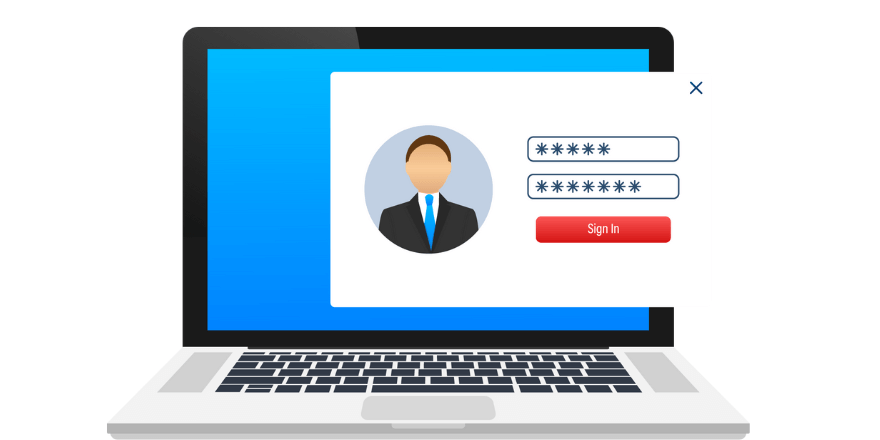
فرم باید ساده و کاربرپسند باشد
فرم باید ساده، قابل فهم و آسان برای تکمیل باشد. استفاده از طراحی ساده و شفاف، حذف اجزای غیر ضروری و گروه بندی منطقی فیلدها به کاربران کمک میکند تا به راحتی فرم را تکمیل کنند.
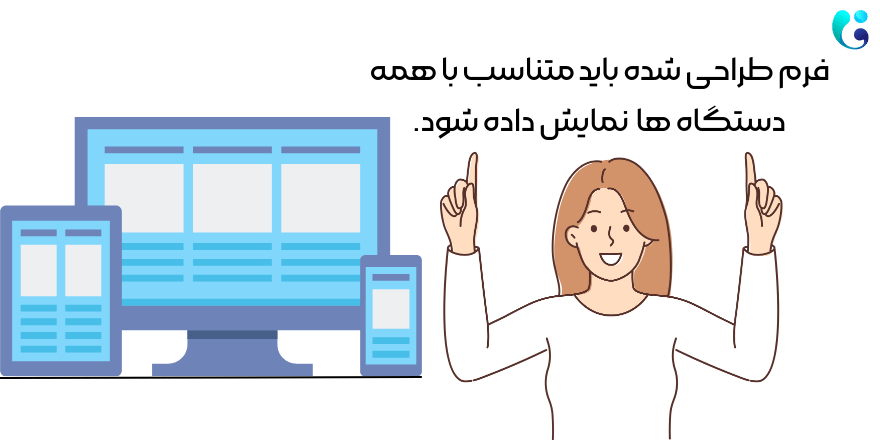
تناسب با دستگاههای مختلف داشته باشد
یکی از اصول طراحی فرم ثبت نام این است که فرم باید به طور کامل و بدون مشکل در دستگاههای مختلف مانند موبایل، تبلت و لپتاپ نمایش داده شود. برای این منظور، استفاده از طراحی ریسپانسیو و سازگاری با دستگاههای موبایل بسیار مهم است.
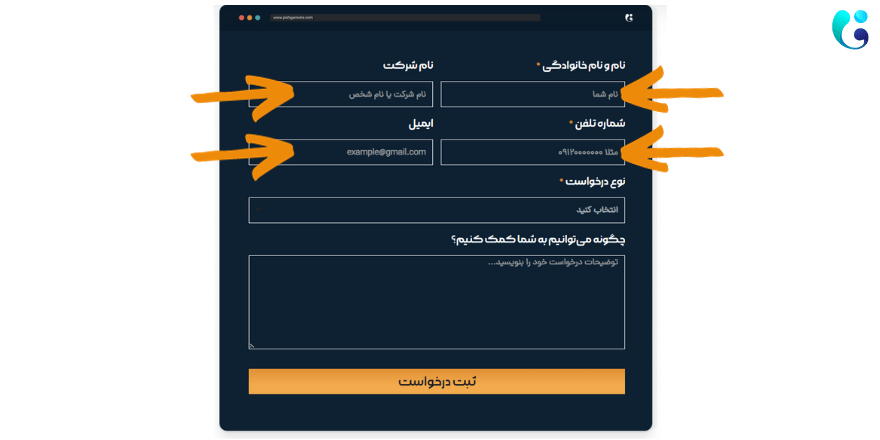
برچسبهای واضح و توضیحات مفید ارائه دهید
برای هر فیلد ورودی، برچسبهای واضح و توضیحات مفیدی را ارائه دهید. این کار به کاربران کمک میکند تا بدون ابهام و با دقت اطلاعات مورد نیاز را وارد کنند.
ورودیها را اعتبارسنجی کنید
استفاده از ورودی و نشانههای اعتبارسنجی برای فیلدهایی مانند ایمیل، شماره تلفن و آدرس وب به کاربران کمک میکند تا دادههای صحیح را وارد کنند. به طور مثال، نمایش یک تیک یا نشانه سبز برای فرمت صحیح ایمیل، اطمینان کاربر را افزایش میدهد.
پیام خطا نشان دهید
در صورتی که کاربر ورودی نامعتبری وارد کند، به او پیام خطا جهت ورود دقیق و مفید اطلاعات نمایش دهید. ارائه راهنمایی برای اصلاح خطاها و توضیح دقیق درباره فرمتها و الزامات ورودی میتواند به کاربران کمک کند.
از اطلاعات کاربر حفاظت کنید
یکی از مهمترین و حیاتیترین اصول طراحی فرم ثبت نام حفاطت از اطلاعات کاربران است. اطلاعات حساس کاربران را با استفاده از اتصال امن (SSL) و روشهای رمزنگاری محافظت کنید. همچنین، از جمله سیاستهای حفظ حریم خصوصی و اطلاعات کاربر در فرم اطمینان حاصل کنید.
ترتیب فیلدها را رعایت کنید
فیلدها را به ترتیب منطقی و مرتب قرار دهید. فرم باید به گونهای طراحی شود که فیلدها و گزینهها با ترتیب اصولی قرار گیرند. این کار به کاربران کمک میکند تا به راحتی فرم را پیمایش کنند و به ترتیب طبیعی اطلاعات را وارد کنند.
فرم را آزمایش کنید
پس از پیادهسازی فرم، آن را آزمایش و ارزیابی کنید. با استفاده از ابزارهای تجزیه و تحلیل، میزان کارآمدی و کاربردی فرم و بازخوردهای کاربران را بررسی کنید. سپس بر اساس نتایج، بهبودهای لازم را در فرم اعمال کنید تا تجربه کاربری بهبود یابد.
نکات مهم در طراحی فرم در وبسایت
در طراحی فرم در وبسایت، علاوه بر اصول اساسی، نکات دیگری نیز وجود دارند که برای بهبود تجربه کاربری و کارآمدی فرم میتوانید مدنظر قرار دهید. در زیر، به نکات مهم در طراحی فرم در وبسایت اشاره کردهایم:
فرم باید کوتاه باشد
سعی کنید فرم را در یک صفحه نمایش دهید تا کاربران نیازی به اسکرول طولانی نداشته باشند. در صورتی که فرم بلند است، از بخشبندیها و قسمتبندیهای منطقی استفاده کنید تا کاربران به راحتی به بخشهای مورد نیاز دسترسی پیدا کنند.
از فرمتهای مناسب استفاده کنید
بسته به نوع اطلاعاتی که از کاربران دریافت میکنید، از فرمتهای مناسب برای فیلدها استفاده کنید. به عنوان مثال، استفاده از منوی کشویی برای انتخاب تاریخ به جای فیلد متنی، میتواند ورود اطلاعات را آسانتر کند.
اجازه پیشنمایش فرم را به کاربران دهید
در صورت امکان، به کاربران اجازه دهید پیشنمایش فرم را قبل از ارسال دادهها ببینند. این امکان به آنها اجازه میدهد تا از صحت اطلاعات خود اطمینان حاصل کنند و تصحیحهای لازم را انجام دهند.
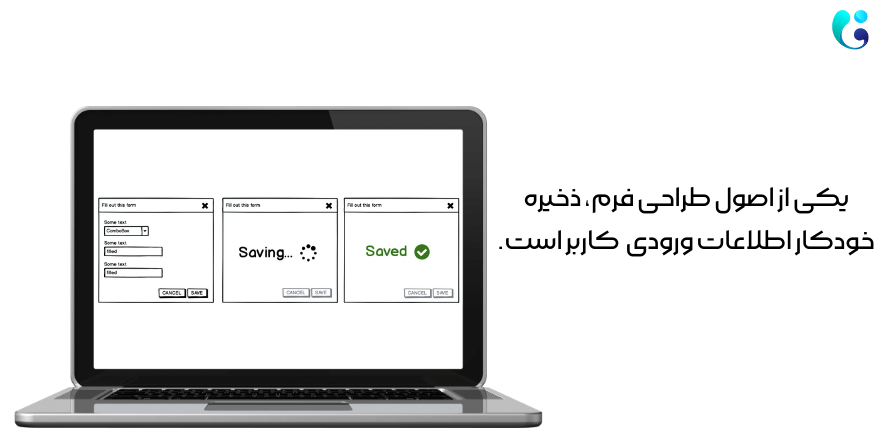
از قابلیت ذخیره خودکار اطلاعات استفاده کنید
یکی از اصول طراحی فرم ثبت نام ذخیره خودکار اطلاعات ورودی توسط کاربر است پس در صورت امکان، از قابلیت ذخیره خودکار استفاده کنید. به این ترتیب، در صورت قطع اتصال یا خروج ناخواسته از صفحه، اطلاعات کاربر ذخیره شده و از دست نمیرود.
اطلاعات پیشرفت ارائه دهید
در هنگام دریافت لید و در صورتی که فرم ثبت نام بلند است و زمانی برای تکمیل آن نیاز است، به کاربران اطلاع دهید که در چه مرحلهای قرار دارند. میتوانید از نوار پیشرفت یا شاخصها برای نشان دادن مراحل فرم استفاده کنید.
امکان ارسال تصاویر و فایلها دهید
در صورت نیاز به ارسال تصاویر یا فایلها توسط کاربران، فرم را به گونهای طراحی کنید که امکان ارسال و ضمیمه کردن فایلها به راحتی برای کاربران فراهم شود.
دکمههای عملیاتی طراحی کنید
در فرمهایی که شامل عملیات مانند ثبت، انصراف یا بازنشانی هستند، از طراحی دکمههای عملیاتی بزرگ و قابل رویت استفاده کنید. این دکمهها باید به طور واضح مشخص شوند و به کاربران کمک کنند تا به راحتی عملیات مورد نظر خود را انجام دهند.
از فیدبک استفاده کنید
ارائه فیدبک فوری به کاربران یا همان thankyou page در هنگام پر کردن فرم، از اشتباهات پیشگیری میکند و تجربه کاربری را بهبود میبخشد.