ری اکت نیتیو چیست؟ ری اکت نیتیو (React Native) یک فریم ورک اپلیکیشن موبایل است که به صورت متن باز توسط فیسبوک در اختیار کاربران قرار گرفته است. این فریم ورک بهمنظور راهاندازی اپلیکیشن و توسعه آنها برای سیستمهای عامل اندروید، ios، macOS، tvOS، Web، ویندوز و UWP بکار میرود. این الگو در واقع امکان استفاده از فریم ورک React را در کنار پلتفرم native فراهم میآورد.
در بیان تفاوت react و react native باید گفت که در فریم ورک react native ،DOM از طریق Virtuel DOM تغییر نمیکند. این فریم ورک در یک پروسه پسزمینه (که مسئول اجرای کدهای جاوا اسکریپت نوشته شده توسط برنامه نویسان است)، به صورت مستقیم روی پلتفرم نهایی اجرا شده و با پلتفرم نیتیو ارتباط برقرار میکند. این ارتباط از طریق یک پل رشتهای غیر سنکرون به صورت سریال برقرار میگردد.
شکل و فرمت React Native تقریباً مشابه CSS است، اما از HTML و یا CSS استفاده نمیکند. در مقابل، از کدهای موضوعی جاوا اسکریپت به منظور تغییر دستورات نیتیو بهره میگیرد؛ همچنین React Native به توسعهدهندگان اپلیکیشنها این امکان را میدهد که کدهای نیتیو را به زبانهایی نظیر جاوا و یا Kotlinبرای راهاندازی اپلیکیشن اندروید بنویسند.
علاوه بر آن از زبانهای Objective-C و یا Swiftنیز میتوان برای طراحی اپلیکیشن ios استفاده کرد. این فریم ورک برای ویندوز نیز کاربرد دارد و میتوان از زبانهای c# و یا C++/WinRTبرای نوشتن برنامه در ویندوز 10 استفاده نمود. بنابراین React Native از انعطاف پذیری بالایی برخوردار است. در ادامه با ویرا همراه باشید.

تایید شده توسط ویرا
زبان برنامهنویسی native
شاید این سؤال برایتان پیش بیاید که برنامهنویسی native چیست یا اینکه نیتیو یعنی چه؟ این زبان در واقع یک زبان ماشینی است که در آن، کدهای نیتیو برای اجرای پروسسورهای مختلف استفاده میشوند. برای اجرای کد روی یک پروسسور متفاوت، یک شبیهساز میبایست برای گول زدن برنامه اصلی مورد استفاده قرار گیرد تا پروسسور (پردازشگر)، از دید برنامه متفاوت به نظر برسد.
در حقیقت native زبانی است که روی یک پلتفرم بدون تبدیل کردن آن به پلتفرم دیگر اجرا میشود؛ مثلاً C/C++ روی سیمبین قابل اجرا است، اما برای اجرای آن میبایست ابتدا کدهای C/C++ به کدهای ماشینی باینری تبدیل شوند، اما این محدودیت در مورد زبان نیتیو وجود ندارد.
امروزه reactnative در کنار Flutter مرسومترین فناوریهای توسعه نرمافزار مبتنی بر پلتفرم هستند که برای اپلیکیشنهای موبایل استفاده میشوند.برای مقایسه react native و Flutter باید گفت که هر دوی این فریم ورکها دارای این قابلیت هستند که از یک کد واحد هم برای اندروید و هم برای ios استفاده میکنند.
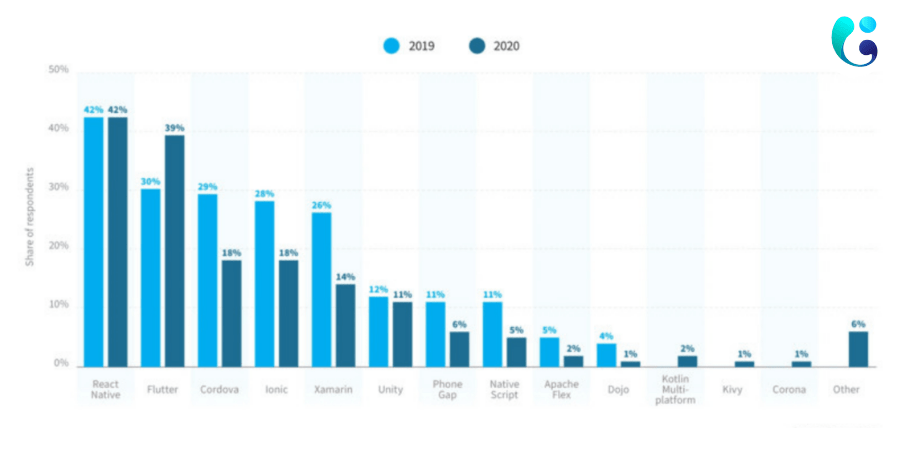
از آنجاییکه به واسطه این قابلیت، کدهای کمتری مورد نیاز است، اپها با سرعت بیشتری منتشر شده و بودجه کمتری برای طراحی آنها لازم است. شکل زیر مقایسه فریم ورکهای مبتنی بر پلتفرم مورد استفاده برای موبایل را طی سالهای 2019 تا 2020 نشان میدهد.
🔹 react native و Flutter به ترتیب در رتبههای اول و دوم قرار دارند؛ اما در سال 2020، Flutter فاصله خود را با react native بسیار کمتر کرده است. هر دوی این فریم ورکها، متن باز و رایگان هستند؛ react native توسط فیسبوک ارائه شده و از زبان برنامهنویسی جاوا اسکریپت پشتیبانی میکند در حالی که Flutter توسط گوگل معرفی شده و زبان برنامهنویسی مورد پشتیبانی آن Dart است.
🔹 react native از واسطههای جاوا اسکریپت برای API های پلتفرم استفاده میکند، بنابراین اپلیکیشنهای react native قادر هستند به ویژگیهای پلتفرم، نظیر موقعیت کاربر دسترسی پیدا کنند که برای طراحی اپلیکیشن فروشگاهی مناسب است.
مزایای react native
در این قسمت بهتر است سراغ بررسی مزایای این فریم ورک برویم. این فریمورک با اکثر روشهای توسعه اپهای چند پلتفرمی نظیر Cordova و یا Ionic متفاوت است به این خاطر که با استفاده از APIهای استاندارد مربوط به پلتفرم هاست خود، ترجمه میشود.
طراحی اپلیکیشن به ترکیبی از زبانهای جاوا اسکریپت، HTML و CSS نیاز دارد و با اشکالاتی نیز همراه است؛ علاوه بر آن، این ترکیب معمولاً به المانهای UI نیتیو مربوط به پلتفرمهاست دسترسی ندارد، در حالی که این ویژگی در فریمورک react native به صورت شبیهسازی المانهای UI نیتیو وجود دارد و از این رو، جزئیاتی نظیر انیمیشنها در اپ مورد نظر با سرعت و دقت بیشتری پیاده سازی میشوند.
مطالعه بیشتر: بهترین زبان برنامه نویسی برای مهاجرت
معایب react native
یکی از معایب react native این است که برخی از ویژگیهای اندروید و ios را هنوز پشتیبانی نمیکند. از آنجاییکه react native لایه دیگری را به پروژه اضافه میکند، ممکن است اشکال زدایی آن را دشوارتر سازد؛ به ویژه زمانی که میان فریم ورک React و پلتفرم هاست از نظر تبادل اطلاعات، محدودیتهایی وجود داشته باشد.
فریم ورک react native یک الگوی نوظهور بوده و هنوز به مرحله تکامل نرسیده است. با این وجود، مزایای آن نسبت به معایب بالقوه، بیشتر است و از این رو، میتواند جایگزین مناسبی برای سایر فریم ورکهای مورد استفاده در طراحی اپلیکیشنهای موبایل باشد.
نمونههایی از اپهای طراحی شده با react native
🔹 فیسبوک
فیسبوک یکی از محبوبترین اپهایی است که توسط react native ایجاد شده است و این مسئله چندان تعجب برانگیز نیست به این دلیل که زادگاه این زبان برنامهنویسی، خود فیسبوک است.
🔹 اسکایپ
اسکایپ نیز نمونهای دیگر از اپهای موبایل مبتنی بر react native است. در سال 2017، اسکایپ اعلام کرد که اپ جدید و کاملی را بر اساس react native طراحی کرده و مشکلات مربوط به نسخههای قبلی را در آن از بین برده است.
🔹 Walmart
اپ Walmart برای اندروید و ios، نمونهای دیگر از اپلیکیشنهای مبتنی بر react native است.
مشاهده “نمونه کار طراحی اپلیکیشن“
پینترست، پیش از این توسطGestaltپشتیبانی میشد. از آنجایی که هم Gestalt و هم React Native هر دو توسط React پشتیبانی میشوند، مهندسین Pinterest این دو را برای نسخههای جدید اپ Pinterest ادغام کردند تا از قابلیتهای هر دو فریم ورک استفاده کنند.












38 پاسخ
خیلی دنبال این موضوع بودم 😍😍😍
خوشحالیم که براتون مفید بوده
محتوا خوبی بود
متشکریم
مرسی از تیم ویرا که این مطالب رو در اختیار ما میذاره
خیلی متشکریم دوست عزیز 🌸🌷
متشکریم از همراهی شما
مشاوره آنلاین از چه طریقی صورت می گیره؟
کارشناسان ویرا در تمامی مراحل (از مشاوره رایگان تا انجام پروژه) در خدمت شما هستند،برای ثبت سفارش با شماره تلفن زیر تماس حاصل فرمایید:
09045068252
سایتتون محشرههههه 😍😍😍
ممنونیم از حس خوبی که به ما میدید بهاره جان
احسنت عالی بود
متشکریم دوست عزیز
سلام و عرض ادب
تشکر فراوان از قلم روان، بیان شیوا و محتوای صددرصد مفید مقاله هاتون
سلام وقت بخیر جناب حبیبی ممنون از انرژی که به ما میدید و کنار ما هستید
عالي بود. سپاسمندم😍
ممنون آقای فتاحی خوشحالیم که براتون مفید بوده
اینا فوق العادن
سلام متشکریم از انرژی خوبتون
درود بر شما
بینهایت سپاسگزارم از آموزشهای مفیدی که در اختیارمان گذاشتین …
😍😍😍
سلام آقای قربانی ممنون از حس خوبی که به ما میدید
شما پیج اینستا هم دارین؟ 😍😍😍
سلام وقت بخیر
بله شما میتونید ویرا رو داخل اینستاگرام با آیدی @viiraco دنبال کنید:)
مطلب خوبی بود 😍😍😍
ممنون از حسن نیت شما 💙
خسته نباشید افراد تیم ویرا
سلام از مطالب مفیدتون تشکر می کنم.
واقعاا عالی و جامع، متنی با این کیفیت نخونده بودم
با درود مطلب زیبایی بود و مورد استفاده قرار گرفت
بسیار گویا و شفاف بیان کردید
بسیار مطالب مفیدی بارگذاری می کنید. ممنون.
سلام وقت بخیر و ممنون از مطلب خوبتون.
خستگیم در رفت به این میگن محتوای جذاب !
خیلی کامل توضیح دادید
خیلی ممنون از توضیحاتون خوبتون
ما هم از شما سپاسگزاریم
تو یک کلمه میشه گف عاااالی بود..دست مریزاد♥️
ممنونیم از حس خوبی که به ما میدید و همراهی شما