با گسترش اینترنت و فراگیری فضای مجازی، دیگر داشتن وبسایت و فروش محصولات از طریق فضای آنلاین یک انتخاب نیست، بلکه یک الزام است. یکی از فضاهای آنلاین بسیار مهم و پرطرفدار، وبسایت میباشد که در این مقاله از ویرا تمام جزئیات درست کردن وبسایت را بررسی میکنیم تا بتوانید با آگاهی کامل نسبت به ساخت وبسایت برای کسب و کار خود اقدام کنید. اگر شما هم این سوال را دارید که “چگونه وب سایت بسازم ؟” در ادامه با ما همراه باشید.

تایید شده توسط ویرا
چگونه یک سایت حرفه ای بسازیم؟
برای درست کردن وبسایت و ارتقای کسب و کار میتوانید به دو روش اقدام کنید:
- درست کردن سایت از طریق برنامه نویسی
- درست کردن وبسایت از طریق سیستمهای مدیریت محتوا
هر کدام از این دو روش مزایا و معایب خود را دارد. اگر هزینه و زمان، دغدغه اصلی شماست، درست کردن وبسایت با سیستمهای مدیریت محتوا میتواند گزینه بسیار خوبی باشد، به طور کلی راه اندازی سایت از این طریق ارزان تر و سریع تر است.
با این حال، اگر میخواهید یک سایت کاملاً اختصاصی و متناسب با سلیقه خود داشته باشید، میتوانید از طریق برنامه نویسی و همکاری با افراد برنامه نویس اقدام به ساخت وبسایت کنید. در این روش، هزینه و زمان بیشتری باید صرف شود، اما انعطاف پذیری و کنترل بیشتری روی طراحی سایت خود خواهید داشت. در نهایت، انتخاب شما بستگی به بودجه، زمان دلخواه آماده سازی سایت و جزئیات مد نظر شما در طراحی سایت دارد.
چرا باید سایت داشته باشیم؟
در عصر دیجیتال امروزی درست کردن وبسایت برای کسب و کارها بسیار ضروری است. در ادامه دلایل مهم درست کردن وبسایت را بررسی میکنیم:
حضور مستمر در فضای آنلاین
یک وب سایت، ویترین فروشگاه مجازی شما است و به مشتریان یا بازدیدکنندگان بالقوه اجازه میدهد محصولات و خدمات شما را در 24 ساعت شبانه روز ببینند.
افزایش فروش
وقتی یک وبسایت دارید، دیگر محدود به مکان فیزیکی نیستید، این موضوع به شما امکان میدهد تا به مشتریانی فراتر از منطقه و حتی کشور خود دسترسی پیدا کنید.
بازاریابی و برندسازی
وب سایت شما میتواند به عنوان یک ابزار بازاریابی قدرتمند عمل کند. شما میتوانید داستان کسب و کار، ارزشها و محصولات منحصر به فرد خود را به نمایش بگذارید. علاوهبراین، میتوانید استراتژیهای مختلف بازاریابی آنلاین مانند بهینه سازی موتورهای جستجو (SEO) و بازاریابی محتوا را برای جذب مخاطبان هدف خود اجرا کنید.
تعامل با مشتری
یک وب سایت ویژگیهای تعاملی مانند فرمهای تماس، رباتهای چت و مکانیسمهای بازخورد را ارائه میدهد که به مشتریان امکان میدهد تا به راحتی با شما در ارتباط باشند. این موضوع باعث تقویت روابط بهتر با مشتری میشود و بینشهای ارزشمندی را برای بهبود کیفیت خدمات و محصولات شما فراهم میکند.
مزیت رقابتی
درست کردن وبسایت استاندارد و کاربر پسند میتواند شما را از رقبای خود متمایز کند. همچنین میتوانید با ساخت وبسایت به شماره یک صنعت خود تبدیل شوید.
مراحل ساخت سایت حرفه ای
اگر قصد درست کردن وبسایت را دارید و می پرسید چطور سایت درست کنم ، باید به مقدمات آن توجه کنید. در ادامه مراحل طراحی سایت را بررسی خواهیم کرد.
انتخابهاست و دامنه
بعد از اینکه تصمیم قطعی خود را برای طراحی و درست کردن وبسایت گرفتید، نوبت به انتخاب هاست و دامنه مناسب میرسد.
دامنه چیست؟
Domain یا دامنه همان آدرس یا شناسه منحصر به فرد وب سایت شما در اینترنت میباشد. مثلا در آدرس pishgamvira.com دامنه سایت ماست. داشتن یک دامنه منحصر به فرد و قابل تشخیص به کاربران کمک میکند تا به راحتی وب سایت شما را بیابند و به خاطر بسپارند.
URL چیست؟
URL یا Uniform Resource Locator نشانی اینترنتی است که کاربران برای دسترسی به وب سایت یا فروشگاه آنلاین شما در مرورگرهای وب خود تایپ میکنند.
هاست چیست؟
هنگامی که دامنه و نام وبسایت خود را انتخاب کردید، به یک فضایی نیاز دارید تا محتوای وب سایت را ذخیره کرده و نمایش دهد. هاست را به عنوان فضای فیزیکی در نظر بگیرید که در آن محصولات و خدمات خود را به نمایش میگذارید.
ارائهدهندگان هاست، فضای سرور را ارائه میدهند که میتوانید فایلهای وب سایت، پایگاه دادهها، تصاویر و سایر محتوای خود را در آن ذخیره کنید. هنگامی که مشتری از وب سایت شما بازدید میکند، مرورگر وب او به سروری که وب سایت شما در آن میزبانی شدهاست متصل میشود. سپس سرور، فایلهای لازم را بازیابی میکند و آنها را به مشتری نمایش میدهد.
طراحی ظاهر سایت
طراحی استاندارد ظاهر یک وب سایت شامل ایجاد یک قالب جذاب و کاربردی، انتخاب رنگها و فونتهای مناسب، سازماندهی محتوا و ترکیب نویگیشن کاربر پسند است. درست کردن وب سایت با طراحی استاندارد، به جذب بازدیدکنندگان، تبلیغ برند شما و ارائه یک تجربه کاربری مثبت کمک میکند. شما در وبسایت خود باید بازدیدکنندگان را به اطلاعات و صفحات مهم هدایت کنید.
انواع روشهای درست کردن وبسایت
در ابتدا اشاره کردیم که برای ساخت وبسایت میتوانید از طریق برنامهنویسی و همینطور سیستمهای مدیریت محتوا استفاده کنید. یکی دیگر از روشهای درست کردن وبسایت، استفاده از سایتها میباشد که در ادامه جزئیات این موارد را بررسی میکنیم.
ساخت سایت با سیستمهای مدیریت محتوا (CMS)
سیستم مدیریت محتوا (CMS) یک برنامه نرم افزاری مبتنی بر وب است که به کاربران اجازه میدهد بدون نیاز به دانش گسترده در زمینه کدنویسی یا مهارتهای فنی، محتوای دیجیتالی را در یک وب سایت ایجاد، اصلاح، سازماندهی و منتشر کنند. یکی از معروفترین سیستمهای مدیریت محتوا در ایران و جهان، وردپرس میباشد. در دنیا 64 میلیون وبسایت از طریق وردپرس طراحی شدهاند و ماهانه 400 میلیون نفر از سایتهای وردپرسی بازدید میکنند.
ساخت سایت به کمک برنامه نویسی
اگر فروشگاه کوچکی هستید و قصد دارید فعالیتهای خود را فضای دیجیتال آغاز کنید، با توجه به هزینه بالا و مدت زمان طراحی سایت با کدنویسی، این روش پیشنهاد نمیشود. در این روش، برنامه نویس تمام جزئیات سایت را متناسب با نیاز و سلیقه شما طراحی میکند و نسبت به طراحی سایت با سیستمهای مدیریت محتوا، محدودیتی نخواهید داشت.
راه اندازی سایت به کمک سایتسازها
درست کردن وبسایت به وسیله سایتسازها به شما این امکان را میدهد که بدون نیاز به مهارتهای کد نویسی یا طراحی، وب سایت خود را ایجاد، ویرایش و مدیریت کنید. این روش یک راه سریع، ساده و مقرون به صرفه برای ساخت وب سایت است. با سایتسازها، میتوانید از بین انواع قالبها یا تمهای از پیش طراحی شده، متناسب با سلیقه و صنعت خود بهترین را انتخاب کنید.
ساخت سایت با سیستمهای مدیریت محتوا
با توجه به اینکه برای درست کردن وبسایت میتوانید از سیستمهای مدیریت محتوای مختلفی استفاده کنید، بهتر است که از جزئیات این سیستمها آگاه باشید تا بهترین تصمیم را بگیرید.
وردپرس
وردپرس جایگاه قدرتمندی را در دنیای سیستمهای مدیریت محتوا به دست آوردهاست. طبق آمار ارائه شده توسط BuiltWith، از یک میلیون وب سایت بزرگ در سراسر جهان، 325426 سایت با استفاده از وردپرس ساختهشدهاست. این آمار نشان دهنده محبوبیت و استفاده از آن در بین سایتهای بزرگ دنیا میباشد.
جوملا
در سال 2001، یک رقیب سرسخت برای وردپرس در قالب جوملا ظهور کرد! این سیستم مدیریت محتوای حرفه ای، با انواع مختلف وب سایتها، از وبلاگها تا سایتهای بزرگ تطبیق پذیری خوبی دارد. مشابه وردپرس، نصب و راه اندازی جوملا یک فرآیند نسبتاً سریع است؛ اما ممکن است آنقدرها هم ساده نباشد.
یکی از جنبههای قابل توجه جوملا، رابط کاربری آن است که میتوان آن را در مقایسه با رابط کاربر پسند وردپرس پیچیده تر در نظر گرفت. در نتیجه، ممکن است برای مبتدیان شروع کار با جوملا کمی چالش برانگیز و طاقت فرسا باشد. با این حال، جوملا میتواند با کمی صبر و تمایل برای غلبه بر منحنی یادگیری اولیه، در دراز مدت انتخاب رضایت بخشی باشد.
انتخاب قالب سایت
یکی از تصمیمات مهم در هنگام درست کردن وبسایت، انتخاب قالب مناسب است. در هنگام انتخاب قالب مناسب برای سایت باید به این نکات توجه کنید:
سبکی و فشرده بودن
قالبهای سایت به گونه ای طراحی شدهاند که سبک وزن باشند؛ به این معنی که کد بهینه شده و حداقل منابع مورد نیاز را دارند. این امر زمان بارگذاری سریعتر و عملکرد بهتر وب سایت شما را تضمین میکند.
راستچین بودن قالب
با توجه به اینکه بسیاری از قالبها انگلیسی هستند، انتخاب قالبهای راستچین میتواند باعث نمایش استاندارد محتوای سایت به مخاطب شود.
ریسپانسیو بودن
ریسپانسیو بودن یکی از ویژگیهای حیاتی وب سایتهای مدرن است. منظور از ریسپانسیو بودن این است که محتوای سایت متناسب با سایز تبلت، موبایل یا کامپیوتر به مخاطب نمایش دادهشود.
انتخاب افزونههای سایت
یکی از بخشهای مهم درست کردن وبسایت ، نصب و انتخاب افزونهها است. بهتر است همان ابتدا فقط افزونههای ضروری را نصب کنید تا باعث سنگینی سایت و کاهش سرعت نشوید. از افزونههای مهم و ضروری برای وب سایت میتوان به Gravity Forms برای ساختن فرم، افزونه امنیتی All In One WP Security & Firewall و افزونه سئو Yoast SEO و Rank Math اشاره کرد.
در صورتیکه نیاز به خدمات سئو سایت حرفهای دارید، متخصصات ویرا آماده بررسی وبسایت شما هستند.
مزایای ساخت سایت با سیستمهای مدیریت محتوا
با توجه به اینکه اقبال عمومی برای درست کردن سایت به وسیله سیستمهای مدیریت محتوا روز به روز در حال افزایش است، بهتر است که مزایای طراحی سایت با این سیستمها را بررسی کنیم:
کم هزینه
پلتفرمهای CMS، مانند وردپرس، جوملا، یا دروپال، اوپن سورس و رایگان هستند، آنها نیاز به کدنویسی ندارند و با معلومات ابتدایی هم میتوان از این سیستمها استفاده کرد.
سرعت در طراحی
پلتفرمهای CMS طیفی از تمها و قالبهای آماده را ارائه میکنند که میتوانند به راحتی برای ایجاد یک وبسایت جذاب بصری سفارشی شوند.
رابط کاربری راحت
سیستمهای مدیریت محتوا کاربر پسند هستند و برای افرادی که دانش کدنویسی ندارند طراحی شدهاند.
دارای افزونههای متناسب با سئو
پلتفرمهای CMS اغلب دارای ویژگیهای سئو داخلی یا افزونههایی هستند که بهینه سازی موتورهای جستجو را تسهیل میکنند. آنها گزینههایی را برای بهینه سازی متا تگها، ایجاد URL های مناسب برای موتورهای جستجو، تولید نقشههای سایت XML و اجرای بهترین شیوههای سئو ارائه میدهند.
به طور کلی، استفاده از CMS مزایای متعددی مانند صرفه جویی در هزینه، سهولت مدیریت، امنیت مناسب، تجربه کاربری خوب و افزونههای مربوط به سئو را دارا میباشند. این مزایا، پلتفرمهای CMS را به یک انتخاب محبوب برای مشاغل و افرادی تبدیل میکند که به دنبال ساخت و مدیریت کارآمد وب سایتهای خود هستند.
معایب درست کردن وبسایت با سیستمهای مدیریت محتوا
درحالی که جوملا و وردپرس سیستمهای مدیریت محتوای محبوب (CMS) هستند، مهم است که توجه داشته باشید که هیچ سیستم نرم افزاری به طور کامل در برابر آسیب پذیریهای امنیتی مصون نیست. همچنین نمیتوان با استفاده از این سیستمها، یک سایت را به صورت کاملاً اختصاصی و انجام تغییر در جزئیات طراحی کرد. همچنین ممکن است با چالشهایی در این زمینه روبه رو شوید.
راهاندازی سایت با سایتسازها
درست کردن وبسایت برای افرادی که دانش فنی محدودی دارند، میتواند یک کار دلهره آور و سخت باشد. با این حال، بعضی از شرکتها تلاش کردند تا سایتی طراحی کنند که افراد بتوانند قالبها و جزئیات مدنظر خود را بر روی آن سایت پیاده کنند. بنابراین کاربران میتوانند قالبی را انتخاب کنند که متناسب با نیاز آنها باشد و سپس آن را با محتوا و برند خود شخصی سازی کنند.
مزایای ساخت سایت با سایتسازها
درست کردن وبسایت با استفاده از سایتساز چندین مزیت دارد؛ از جمله:
مدت زمان کوتاه و سرعت بالا
سایتسازها یک فرآیند ساده برای ایجاد وب سایت ارائه میدهند که به کاربران این امکان را میدهد تا وب سایتهای خود را متناسب با نیاز خود، شخصیسازی کنند.
عدم نیاز به دانش طراحی وب سایت
یکی از مزیتهای کلیدی سایتسازها این است که نیاز به دانش گسترده کد نویسی یا طراحی وب ندارد. کاربران میتوانند وب سایتهایی با ظاهر حرفه ای بدون نیاز به یادگیری HTML، CSS یا سایر زبانهای برنامه نویسی ایجاد کنند.
نگران مشکلات امنیتی وب سایت نباشید
سایتسازها اغلب دارای ویژگیهای امنیتی داخلی هستند و از زیرساختهای اساسی مراقبت میکنند. این بدان معنی است که کاربران نیازی به نگرانی در مورد جنبههای فنی امنیت وب سایت مانند اجرای پروتکلهای امن ندارند.
هزینه پایین
استفاده از سایتساز میتواند هزینه طراحی وب سایت را به میزان قابل توجهی کاهش دهد. زیرا استخدام طراحان و توسعه دهندگان وب حرفه ای میتواند هزینهبر باشد. به خصوص برای افراد یا مشاغل کوچک با بودجه محدود.
معایب ساخت سایت با سایتسازها
هنگام درست کردن وبسایت از طریق سایتسازها، برخی از معایب احتمالی وجود دارد که باید در نظر بگیرید:
کیفیت پایین
در حالی که سایتسازها راحتی و سهولت استفاده را ارائه میدهند، قالبهای از پیش طراحی شده و گزینههای سفارشی سازی محدود دارند. این میتواند منجر به ایجاد وبسایتهایی شود که ظاهری جذاب و استاندارد را نداشته باشد.
عدم امکان توسعه
سایتسازها اغلب در مورد قابلیتهای توسعه وب پیشرفته، دارای محدودیتهایی هستند. اگر نیازمندیهای خاصی دارید که فراتر از ویژگیهای ارائه شده توسط سازنده است، با چالشهایی روبرو خواهید شد.
ساخت سایت به کمک برنامه نویسی
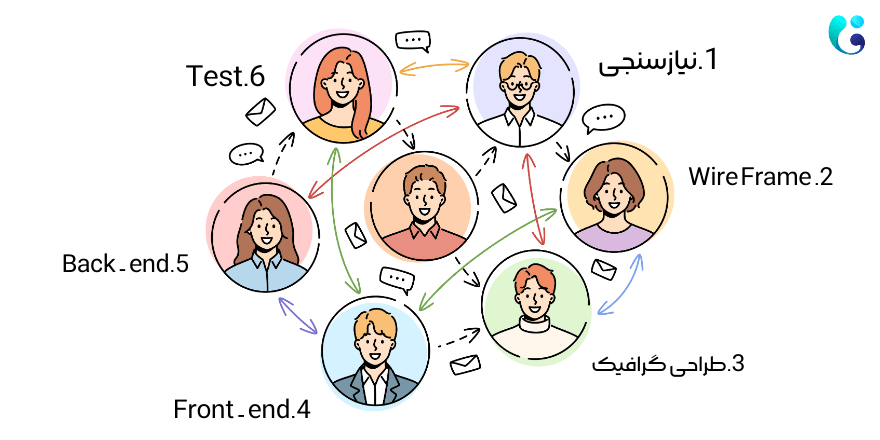
درست کردن سایت با کدنویسی، دشواریهای زیادی دارد. بنابراین میتوانید برای این کار با شرکتهای طراحی سایت همکاری کنید. اکثر شرکتهای طراحی وب سایت فرآیندی مشابه مراحل زیر را دنبال میکنند:
نیازسنجی و بحثهای اولیه
شرکت طراحی سایت، نیازمندیها، اهداف و مخاطبان هدف شما را ارزیابی میکند تا متوجه شود، چه وب سایتی نیاز شما را رفع میکند.
طراحی اولیه WireFrame
در این مرحله، تیم طراحی وب یک پیش نویس یا طرح اولیه از طرح و ساختار وب سایت شما را ایجاد میکند.
طراحی سایت توسط گرافیست
یک گرافیست ماهر از نرم افزارهای تخصصی برای ایجاد طراحی هویت بصری وب سایت شما شامل طرحهای رنگی، تایپوگرافی، تصاویر و نمادهای خاص استفاده میکند.
کدنویسی قالب وب سایت (Front-end)
پس از نهایی شدن طراحی، توسعه دهندگان فرانت اند طراحی بصری را به کدهای HTML، CSS و جاوا اسکریپت تبدیل میکنند. آنها اطمینان میدهند که وب سایت شما واکنش گرا، کاربر پسند و سازگار با مرورگرهای وب مختلف است.
کدنویسی سایت و (Back-end)
توسعه دهندگان Back-end روی یکپارچه سازی عملکرد در وب سایت شما کار خواهند کرد.
تست و اشکال زدایی
این مرحله تضمین میشود که وب سایت در دستگاهها و مرورگرهای مختلف به درستی کار میکند.
آموزش مدیریت سایت
شرکت طراحی سایت، آموزش مدیریت و به روز رسانی وب سایت را با استفاده از CMS انتخابی ارائه میدهد. آنها شما را در افزودن محتوا، ایجاد تغییرات و حفظ عملکرد کلی سایت راهنمایی خواهند کرد.
مزایای طراحی سایت با کدنویسی
اگر قصد دارید درست کردن وبسایت را با کدنویسی انجام دهید میتوانید از مزایای زیر بهرهمند شوید:
سفارشی سازی و انعطافپذیری
کدنویسی امکان کنترل و سفارشی سازی کامل بر روی تمام جزئیات سایت را فراهم میکند.
بهینه سازی عملکرد
با کدنویسی، توسعه دهندگان این آزادی را دارند که هر جنبه ای از عملکرد سایت را بهینه کنند. آنها میتوانند باگهای سایت را به حداقل برسانند.
امنیت
در حالی که هیچ وب سایتی کاملاً از خطرات امنیتی مصون نیست، کدنویسی سفارشی میتواند یک لایه امنیتی اضافی ایجاد کند.
طراحی و برندسازی منحصربهفرد
کدنویسی یک وبسایت به طراحان اجازه میدهد تا دیدگاه خلاقانه خود را بدون محدودیت زنده کنند. آنها میتوانند طرحهای بصری چشمگیر و منحصر به فردی ایجاد کنند که واقعاً هویت برند را تقویت و آن را از رقبا متمایز میکند.
معایب طراحی سایت با کدنویسی
در حالی که طراحی وب سایت با کدنویسی مزایای زیادی دارد، معایب بالقوهای نیز میتواند داشته باشد:
فرآیند زمانبر
کدنویسی یک وب سایت از ابتدا میتواند به خصوص برای پروژههای پیچیده فرآیندی زمان بر باشد. نوشتن و آزمایش کد، تست و اشکال زدایی، و اطمینان از سازگاری بین مرورگرها نیاز به سرمایه گذاری قابل توجهی از لحاظ زمانی دارد.
تخصص فنی مورد نیاز
طراحی با کدنویسی مستلزم درک کامل زبانهای برنامه نویسی مانند HTML، CSS، جاوا اسکریپت و زبانهای بک اند مانند PHP یا Python است.
هزینه بالاتر
وبسایتهای کدنویسی شده دارای قیمت بالاتری در مقایسه با سایر روشهای درست کردن وبسایت هستند.
بهروزرسانی
وبسایتهای دارای کد سفارشی برای اطمینان از عملکرد، ایمن بودن و سازگاری با آخرین استانداردها و فناوریهای وب، نیاز به نگهداری و بهروزرسانی مداوم دارند.