اگر کمی با طراحی سایت، خصوصاً طراحی سایت جاوا اسکریپت و اصول آن آشنا باشید، حتماً نام سهگانه معروف Css Html و جاوا اسکریپت را شنیدهاید. جاوا اسکریپت را میتوان زبان برنامه نویسانی دانست که وظیفه آنها جذابتر کردن قسمتهای مختلف سایت شما هنگام طراحی است. در واقع این زبان برنامه نویسی، سایت شما را از یک سری متون و تصاویر ساده به سایتی قدرتمند و پویا تبدیل میکند که همه کاربران آن را دوست دارند.
زبان جاوا اسکریپت از سال 1995 در نسخه بتا منتشر شد. این زبان نسبت به Html و CSS پیچیدهتر است و توسط همه مرورگرهای وب پشتیبانی میشود. امروزه از جاوا اسکریپت در اغلب سایتها برای بهرهگیری از عملکرد و ویژگیهای قدرتمند آن استفاده میشود. تا انتهای این مطلب از ویرا همراه ما باشید.

تایید شده توسط بخش طراحی سایت ویرا
مزایا و معایب طراحی سایت جاوا اسکریپت
در حال حاضر بسیاری از برندهای کوچک و بزرگ از جاوا اسکریپت برای طراحی سایت خود استفاده میکنند. در ادامه به تعدادی از مهمترین مزایا و معایب طراحی سایت با جاوا اسکریپت میپردازیم:
مزایا
1. یادگیری آسان
منابع و دورههای زیادی وجود دارد که میتوانید بهراحتی شروع به یادگیری طراحی سایت جاوا اسکریپت کنید، همچنین یادگیری این زبان برنامه نویسی نسبت به دیگر زبانها راحتتر و سریعتر است.
مطالعه بیشتر : طراحی سایت با پایتون
2. تعاملی و ریسپانسیو بودن جاوا اسکریپت
این ویژگی برای طراحان سایت که میخواهند صفحات پویا طراحی کنند، بسیار مفید است، همچنین طراحی کاربر پسند با صفحات تعاملی و رابط کاربری خلاقانه از خصوصیات مهم در طراحی سایت با جاوا اسکریپت بهشمار میرود.
3. پشتیبانی همه جانبه
همه مرورگرهای وب از جاوا اسکریپت پشتیبانی میکنند. این موضوع باعث میشود تا مطمئن شوید فیلمها، انیمیشنها و سایر محتوای تصویری بهراحتی برای تمام بازدید کنندگان سایت نمایش داده میشود. موتورهای جاوا اسکریپت قبلاً تنها در مرورگرهای وب استفاده میشدند، اما اکنون قابلیت درج در سرورهای اصلی سایت را دارند که برای طراحان سایت کاربردی کاملاً کاربردی است.
4. بهره مندی از فریم ورک و کتابخانههای فراوان
ممکن است، استفاده از تمام ویژگیهای جاوا اسکریپت کمی مشکل باشد، بههمین دلیل طراحان سایت از فریمورکها و کتابخانههای فراوان آن استفاده میکنند. در این کتابخانهها اجزا و المانهای پیش ساخته برای سهولت کار طراحان سایت وجود دارد که بهراحتی میتوانند از آنها کمک بگیرند.
5. چند پلتفرمی
یکی دیگر از مواردی که باعث شده جاوا اسکریپت طرفداران زیادی داشته باشد، قابلیت استفاده از آن در پلتفرمهای مختلف است. از آن میتوان برای برنامه نویسی و طراحی سایت، وب اپلیکیشن و حتی اپلیکیشن استفاده کرد. علاوه بر این مزایا، از جاوا اسکریپت میتوانید در سیستمهای مدیریت محتوا مانند وردپرس نیز استفاده کنید؛ همچنین برخی از فناوریهای نوین مانند هوش مصنوعی یا AR را نیز میتوانید به کمک جاوا اسکریپت در سایت خود پیاده سازی کنید.
معایب
1. امنیت کاربر
از آنجاییکه در طراحی سایت جاوا اسکریپت، کدهای مربوطه در سمت کاربر اجرا میشود، گاهی اوقات بعضی از افراد با اهداف خرابکارانه از باگها و مشکلات ایجاد شده سوء استفاده میکنند؛ بههمین دلیل، بعضی از طراحان سایت استفاده از جاوا اسکریپت در طراحی سایت را مناسب نمیدانند.
مطالعه بیشتر: طراحی سایت با لاراول
2. مشکلات مرورگرها
در حالی که اسکریپتهای سمت سرور همیشه خروجی یکسانی را تولید میکنند، اما مرورگرهای مختلف گاهی اوقات کدهای جاوا اسکریپت را متفاوت تفسیر میکنند. البته امروزه برخورد با چنین مشکلی بسیار نادر است و اگر اسکریپت خود را در مرورگرهای اصلی مانند کروم و فایرفاکس تست کرده باشید، نیازی به نگرانی نیست.
کاربرد جاوا اسکریپت در طراحی سایت
بطور خلاصه میتوان گفت جاوا اسکریپت یک زبان برنامه نویسی است که به طراحان سایت اجازه میدهد سایتهای تعاملی و پویا طراحی کنند. بیشتر عناصر و المانهای پویا و داینامیکی که در صفحات وب مشاهده میکنید، به لطف جاوا اسکریپت طراحی شدهاند. در ادامه به تعدادی از مهمترین کارکردهای زبان جاوا اسکریپت در طراحی سایت میپردازیم:
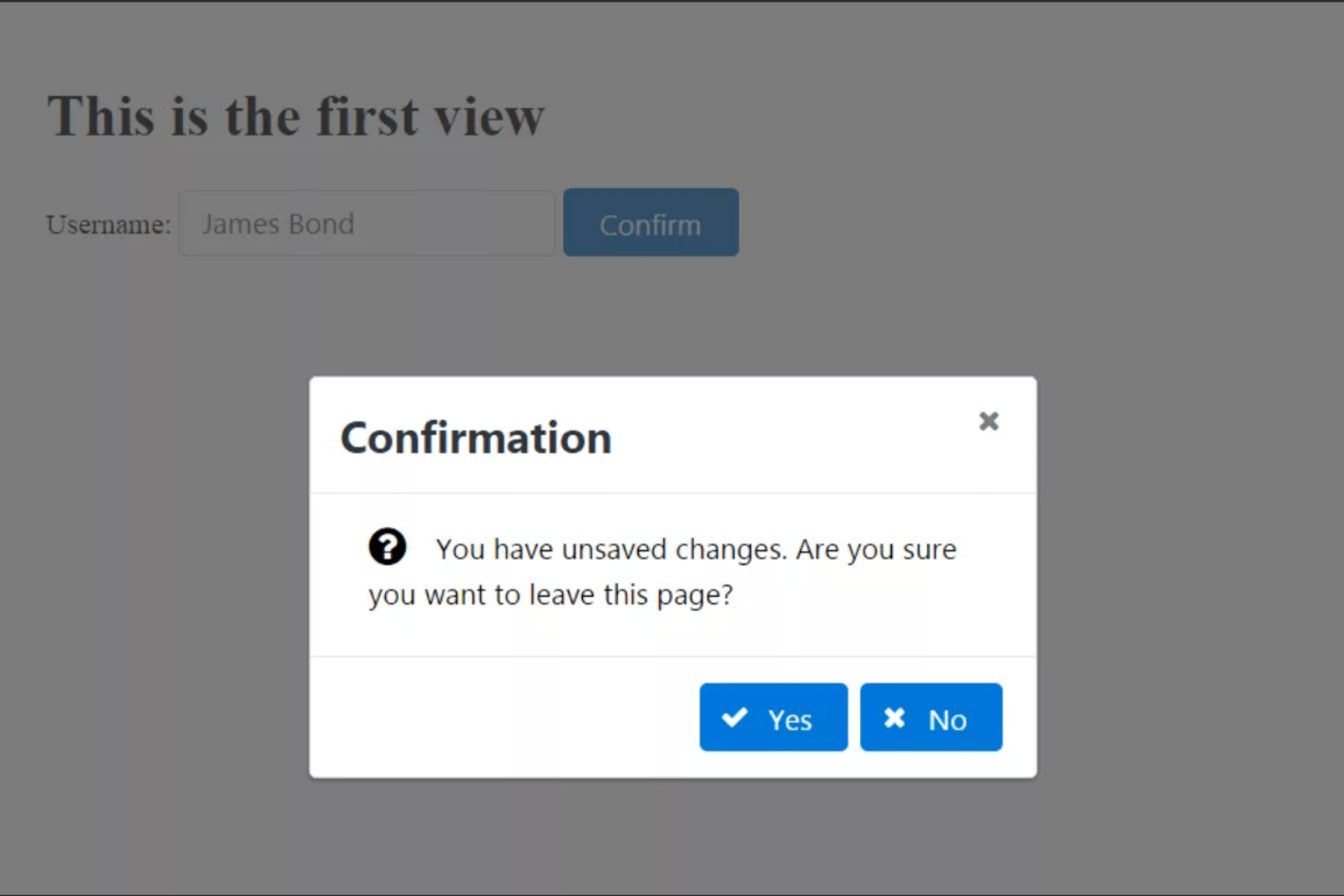
1. طراحی باکسهای تأیید
یکی از کاربردهای جاوا اسکریپت که احتمالاً زیاد با آن مواجه شدهاید، باکسهایی است که بصورت Pop-up روی صفحه، نمایش داده میشود. در واقع باکسهای “تأیید” یا “لغو” که هنگام پرکردن یک فرم ثبت نام اینترنتی روی صفحه مرورگر شما ظاهر میشوند، با کمک جاوا اسکریپت طراحی شدهاند.
در کدنویسی، این قسمت از دستورات “if…else…” (جملات شرطی) استفاده میشود که با توجه به انتخاب کاربر از بین گزینههای تأیید یا لغو، دستور مربوطه اجرا میشود.
2. طراحی CTA های کشویی
یک مثال دیگر از کاربرد طراحی سایت جاوا اسکریپت، طراحی CTA های کشویی است. این مورد را نیز حتماً بارها دیدهاید. هنگامی که در یک صفحه وب به سمت پایین اسکرول میکنید، پایین صفحه سمت راست یا چپ، CTA یا بنرهای تبلیغاتی از کنار صفحه نمایان میشود که کار جاوا اسکریپت است!
CTA: مخفف عبارت Call To Action به معنی اقدام به عمل است که کاربر را در جهت انجام عملی هدفمند سوق میدهد.
مطالعه بیشتر: طراحی سایت با ویژیوال استودیو
3. ذخیره اطلاعات جدید
با توجه به تصمیماتی که کاربر هنگام بازدید از یک صفحه سایت میگیرد، جاوا اسکریپت برای اختصاص هویت جدید به عناصر موجود در سایت بهشدت کاربردی است. بهعنوان مثال، فرض کنید میخواهید نام کاربر را پس از گرفتن اطلاعات او در یک صفحه فرود مورد خطاب قرار دهید، در این صورت جاوا اسکریپت به شما کمک خواهد کرد. در این حالت نیاز به رشتهای دارید که به نام کاربر اختصاص داده شده باشد. این رشته احتمالا به این شکل خواهد بود:
} () function UpdateFirstnam
;let Firstname=prompt(`First name`)
{
پس از آن که کاربر، نام خود را در فیلد مربوطه وارد کند (یا هر اطلاعات دیگری که در صفحه فرود مورد نیاز است) و فرم را ارسال کند، هویت عنصر Firstname در کدهای شما بروزرسانی شده و در آن قسمت نام کاربر قرار میگیرد. به این صورت میتوانید پس از پایان ثبت نام، از کاربر با نمایش نام او تشکر کنید:
“.Para.textContent=`Thanks,`+Firstname+”! You can download your ebook
در رشته کدهای بالا، عنصر Firstname نام کاربری است، بنابراین نام او در صفحه وب ظاهر میشود. به عنوان مثال برای نام کاربری Reza جمله به این شکل خواهد بود:
.Thanks, Reza! You can now download your ebook
4. امنیت، طراحی بازی و جلوههای ویژه
از دیگر کاربردهای جاوا اسکریپت میتوان به ایجاد رمز عبور امنیتی، فرمهای بررسی، طراحی بازیهای تعاملی، انیمیشن و جلوههای ویژه اشاره کرد؛ همچنین از آن برای ساخت وب اپلیکیشن و برنامههای مبتنی بر سرور نیز استفاده میشود. جاوا اسکریپت را میتوان با کدهای مربوطه به اسناد Html نیز اضافه کرد.
جاوا اسکریپت به طراحان سایت کمک میکند تا وبسایت خود را سرزنده و جذاب کنند، طراحی و ایجاد ویژگیهای زیر با کمک جاوا اسکریپت بهراحتی قابل انجام است:
🔷 تصحیح خودکار متون
🔷 تکمیل خودکار اطلاعات
🔷 اعتبار سنجی اطلاعات فرم
🔷 عناصر متحرک صفحه
در نهایت کد نویسی بازیهای آنلاین تحت وب از دیگر مزایای عالی جاوا اسکریپت برای طراحی یک سایت کاربرپسند و جذاب است. البته در این مورد محدودیتهایی برای طراحی سایت با جاوا اسکریپت وجود دارد، بنابراین نباید انتظار طراحی بازیهای پیچیده را داشته باشید.
مطالعه بیشتر: طراحی سایت با adobe xd
3 سایت فوقالعاده طراحی شده با جاوا اسکریپت
با استفاده از جاوا اسکریپت میتوانید بسترهایی را ایجاد کنید که کاربر را درگیر خود کند و باعث شود تا کاربر سایت شما را به خاطر داشته باشد. در این صورت هنگام نیاز میتواند دوباره به سایت شما مراجعه کند. از مهمترین این بسترها میتوان به ایجاد بازیهای سرگرم کننده، API ها و قابلیتهای پیمایش اشاره کرد.
اینترنت پر از سایتهای الهام بخش با طراحیهای فوقالعاده است؛ در ادامه با 3 نمونه طراحی سایت جذاب و نوآورانه با استفاده از جاوا اسکریپت آشنا میشویم:
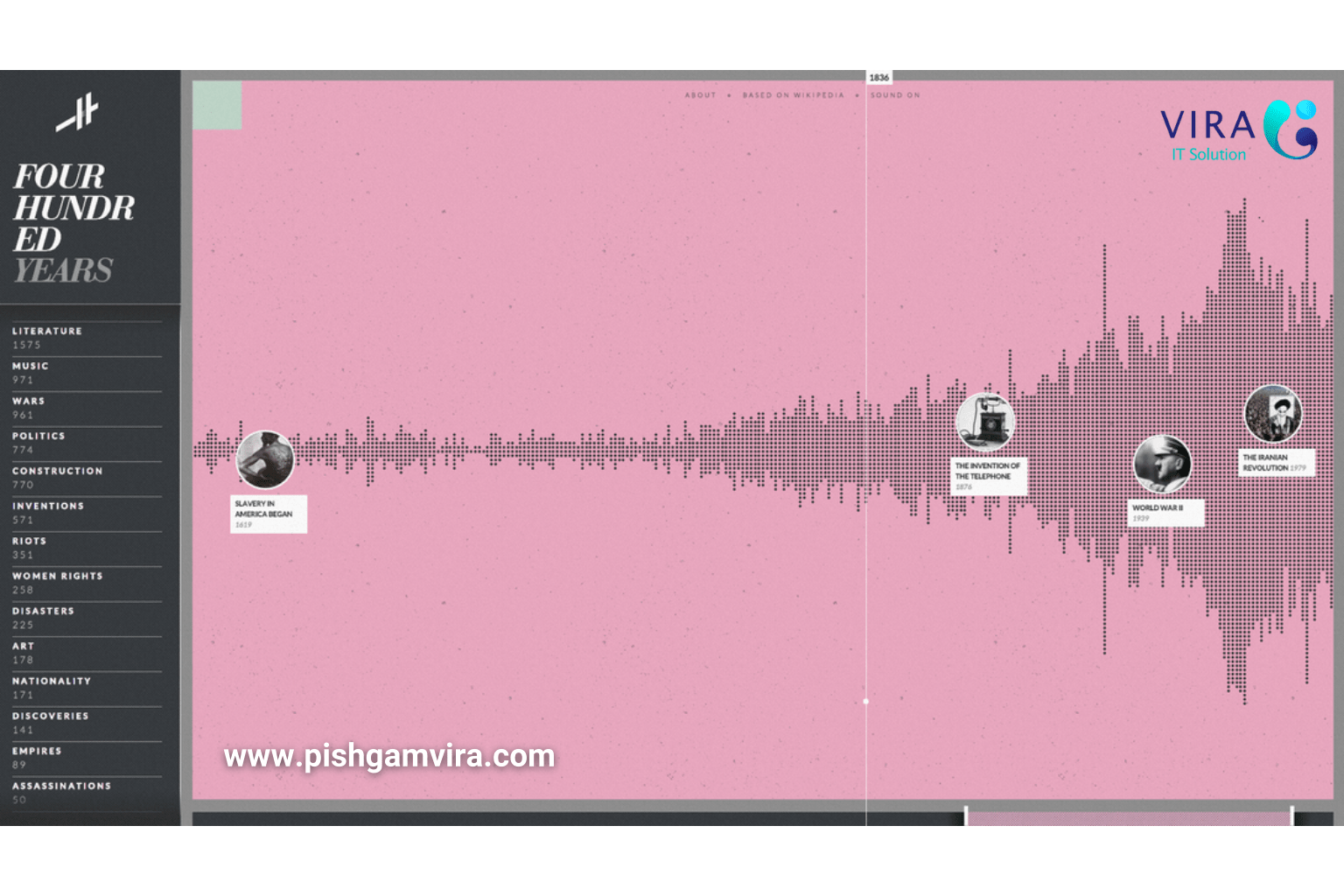
Histography.io .1
99.9 درصد از تاریخچه جهان باید در کمتر از 1 پیکسل گنجانده شود! این چالشی بود که Matan Stauber برای ساخت وبسایت Histography با آن مواجه شد. در این وبسایت میتوانید تاریخچه 14 میلیارد ساله جهان را در مرورگر خود مشاهده کنید و به هر سالی که میخواهید سفر کنید.
این سایت رویدادها را از طریق سایت ویکی پدیا اسکن کرده و مقاله را با استخراج عکس و ویدئوی مرتبط از گوگل و یوتیوب تکمیل کرده و در اختیار کاربر قرار میدهد. گشت و گذار در این سایت به دلیل طراحی فوق العاده آن بسیار لذت بخش است.
2. sbs.com.au/theboat
داستان سرایی بطور پیوسته در سایتهای خبری و رسانهای محبوبیت پیدا کرده است، اما “قایق” یک رمان گرافیکی آنلاین است که از نظر سبک طراحی بینظیر است. تصاویر خیره کننده، انیمیشنهای ماهرانه و صداهای دلهره آور، داستان یک پناهجوی ویتنامی را به تصویر میکشد.
تنها اسکرول کردن در این سایت میتواند حال شما را دگرگون کرده و شما را به عمق داستان بکشاند. با دیدن این سایت متوجه خواهید شد که استفاده از جاوا اسکریپت در طراحی سایت چقدر قدرتمند و جذاب است.
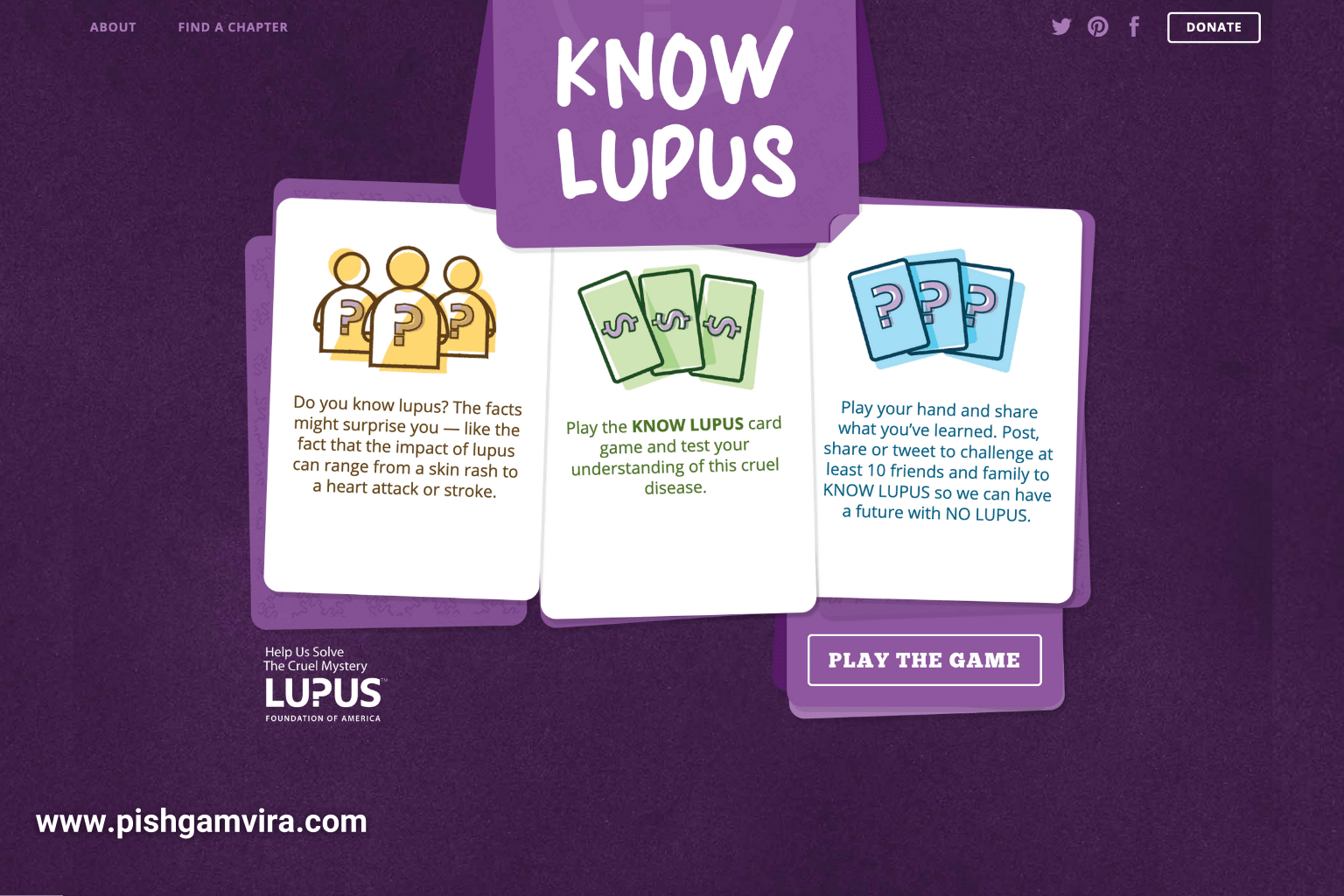
3. Knowlupus.org
بنیاد لوپوس آمریکا، یک سازمان ملی است که وظیفه آن اطلاع رسانی در مورد بیماری لوپوس است. طراحی این بازی الهام گرفته از بازیهای کارتی کازینو است که هر کارت، واقعیتی را در مورد بیماری لوپوس برجسته میکند.
انیمیشنهای بکار رفته در این سایت بسیار روان و جذاب بوده و در موبایل نیز به اندازه دسکتاپ جذاب و تعاملی هستند. یک نمونه کار طراحی سایت جاوا اسکریپت را در این سایت میتوانید مشاهده کنید.














45 پاسخ
ایول 😍😍😍
متشکریم از شما 🙂
چطوری می تونم باهاتون ارتباط بر قرار کنم
سلام وقتتون بخیر دوست عزیز شما میتوانید از طریق شبکه های اجتماعی و شماره تماس های شرکت با ما در ارتباط باشید
این مطلب حرف نداشت 😍😍😍
ممنونیم آقای احمدیان
احسنت عالی بود
ممنون از توجه شما
خیلی خوشحالم که هستین
ماهم خوشحالیم که شما عزیزان کنار ما هستید
چقد خوبین شما 😍😍😍
ممنونیم از اینکه کنار ما هستید
حرف نداشت👌🏻 😍😍😍
ممنون از همراهی شما
مطلبتون بسیار مفید بود
ممنونیم دوست عزیز خوشحالیم که مقاله براتون مفید بوده
هزینه مشاورتون چنده؟
کارشناسان ویرا در تمامی مراحل (از مشاوره رایگان تا انجام پروژه) در خدمت شما هستند 🙂
بسیار گویا و شفاف بیان کردید
متشکریم از شما
مشاوره آنلاین از چه طریقی صورت می گیره؟
کارشناسان ویرا در تمامی مراحل (از مشاوره رایگان تا انجام پروژه) در خدمت شما هستند،برای ثبت سفارش با شماره تلفن زیر تماس حاصل فرمایید:
09045068252
مقاله خیلی آموزنده ای بود
واقعا خسته نباشید
خوشحالیم که مقاله براتون مفید بوده
ممنونیم از شما ملیحه جان
مطالب خیلی عالی و کاربردی است.متشکرم
خواهش میکنم دوست عزیز
مطلب خوبی بود استفاده کردم ازش
خیلی ممنون آقای رضوی خوشحالیم که براتون مفید بوده
خیلی سایت خوبی دارین 😍
متشکریم دوست عزیز
من تازه با سایتتنون آشنا شدم ولی خیلی از مطالبتون خوشم اومد
خیلی خوشحالیم از حضور شما دوست عزیز
خیلی زیبا بود مهندس
سلام آقای منصوری
خوشحالیم که مقاله براتون مفید بوده
خسته نباشید خیلی کامل بود مطلب
سلام موفق باشید ممنون از شما
مطالبتون واقعا عالی بود و من راجع به خیلی هاش چیزی نمی دونستم
خیلیم عالی خوشحالیم که مقاله براتون مفید بوده
سایتتون واقعا عالی و ظاهر خیلی خوبی داره
خوشحالیم که لذت بردید ممنون که حواستون هست
ممنونم از آموزش عالیتون و وقتی که برای هم وطنانتون میزارید خدا قوت.
تازگیا خیلی دارید بهمون روحیه میدید آقای رمضانی ممنون
بسیار ممنون بابت این محتوای مفید .
Awli bood 😍
مرسی از لطفت