طراحی سایت لاراول بر اساس الگوهای MVC (مدل-نما-کنترلکننده) استفاده میشود. اگرچه ابزارهایی نظیر وردپرس با قالبها و الگوهای آماده برای طراحی وبسایت ارائه شده است، اما گاهی برنامه نویسی سایتها بهصورت اختصاصی صورت میگیرد. یکی از بهترین گزینهها برای طراحی سایت اختصاصی، استفاده از فریمورک لاراول است.آنچه که لاراول را نسبت به سایر فریم ورکهای PHP متمایز میسازد، سرعت و ابداعات موجود در این فریمورک بهخصوص برای مبتدیان است. از اینرو، لاراول به گزینهای مناسب برای کاربردهای ابتدایی طراحان تبدیل شده است. درواقع لاراول، امکان توسعه وبسایتهای جدید را با کدهای کامل و قابل فهم با سرعت بالا فراهم میآورد.در این مقاله قصد داریم به مباحثی از جمله آموزش طراحی سایت لاراول، چگونگی طراحی اپلیکیشن با js و معرفی فریم ورکهایی بپردازیم. در صورتی که قصد طراحی سایت با لاراول را دارید، پیشنهاد میدهیم با مطالعه این مقاله با ویرا همراه باشید.

تایید شده توسط متخصصین بخش طراحی سایت ویرا
ضرورت استفاده از لاراول
مهمترین مزیت استفاده از لاراول، حذف کدهای پیچیده در روند توسعه وب است. با کمک این فریم ورک، اقدامات گستردهای را میتوانید در روند توسعه وب انجام دهید که ویژگیهای دینامیکی و پویایی در آنها در نظر گرفته شده است. استفاده گسترده از لاراول در درجه اول بهدلیل عدم نیاز به برنامه نویسی پیشرفته بوده و دلیل دوم نیز سرعت بالا و صرفهجویی در زمان برای توسعه یک وبسایت است.طراحی سایت با لاراول این مزیت را نیز به دنبال دارد که بهواسطه بهرهگیری از ابزارهای اعتبارسنجی و پایش سایت، میتوانید از اثر بخشی نتیجه نهایی اطمینان حاصل کرده، همچنین با شناسایی خطاهای احتمالی، روند توسعه وبسایت را سرعت ببخشید.
ویژگیهای لاراول
لاراول یک فریم ورک توسعه وب با تمرکز بر سادگی و عملکرد برتر است. درک کدهای این فریمورک که کوتاه و مختصر هستند، ساده بوده و استفاده از آنها برای افراد مبتدی نیز ممکن است. در ادامه برخی از ویژگیهای لاراول را مورد بررسی قرار میدهیم:
امروز یکم بیشتر مطالعه کن : طراحی سایت با پایتون
1. پروسه احراز هویت
یکی از ویژگیهای مهم لاراول، توسعه صفحات مربوط به احراز هویت و تأیید برای ثبتنام کاربران در سایت است. ورود کاربران و احراز هویت معمولاً یکی از ویژگیهای اصلی وبسایتهای فروشگاهی است. صفحات احراز هویت و ثبتنام معمولاً در قالب صفحات فرود یا Landing Pages در وبسایتهای فروشگاهی طراحی میشوند.صفحه فرود، صفحهای است که مشتری با کلیک روی لینکی در آگهی، ایمیل و یا هر جای دیگری در وب، به آن هدایت میشود و هدف آن، دریافت عکسالعمل از مخاطب است. این مفهوم در اصطلاح call-to-actionیا به اختصار CTA نامیده میشود. نکته مهم این است که صفحات فرود در وبسایتهای فروشگاهی از اهمیت بالایی برخوردارند و در واقع سبب افزایش نرخ تبدیل کمپین تبلیغاتی شما شده و هزینههای فروش و حتی هزینه خرید سرنخ (Lead) را نیز کاهش خواهد داد.
بنابراین استفاده از فریمورک لاراول و قابلیتهای آن در طراحی صفحات احراز هویت و ثبتنام، اثر مستقیم روی افزایش فروش وبسایتهای فروشگاهی خواهد داشت.
2. پشتیبانی از ساختار MVC
لاراول از الگوی معماری MVC پشتیبانی میکند که ویژگیهای توسعه خاصی را ارائه میدهد. امکان توسعه کدهای واضح، خوانا و ساختاریافته به کمک الگوی MVC امکانپذیر خواهد بود و در یک کلام، توسعه وبسایت را ساده و سریع خواهد کرد.
3. سیستمهای مسیریابی
در فریمورک لاراول، طراح دارای این حق انتخاب است که کدام مسیر را در برنامه فعال کند. روش تعیین مسیر، نشانی اینترنتی را مشخص میکند، یعنی کاربر باید نام موضوع خود را درج نماید و نشانی اینترنتی مناسب نیز بهصورت خودکار درج خواهد شد.
4. قالبهای سبک
لاراول دارای مجموعهای از قالبهای سبک با طراحی زیبا بوده و همچنین ویجتهای متعددی با الگوهای CSS و JSS ساختاریافته در این فریم ورک وجود دارد.
5. تست واحد
یکی دیگر از مواردی که باعث شده جاوا اسکریپت طرفداران زیادی داشته باشد، قابلیت استفاده از آن در پلتفرمهای مختلف است. از آن میتوان برای برنامه نویسی و طراحی سایت، طراحی وب اپلیکیشن و حتی طراحی اپلیکیشن استفاده کرد. علاوه بر این مزایا، از جاوا اسکریپت میتوانید در سیستمهای مدیریت محتوا مانند وردپرس نیز استفاده کنید؛ همچنین برخی از فناوریهای نوین مانند هوش مصنوعی یا AR را نیز میتوانید به کمک جاوا اسکریپت در سایت خود پیادهسازی کنید.
6. کتابخانه شیءگرا
لاراول دارای کتابخانههای شیءگرا است که در دیگر فریمورکهای PHP مشاهده نمیشود؛ بهعنوان مثال کتابخانه احراز هویت دارای ویژگیهایی نظیر بررسی کاربران فعال، رمزنگاری، بازنشانی رمز عبور، جعل درخواست بین سایتی و … است.
7. ماژولار بودن
کتابخانههای متعدد موجود در لاراول، به صورت ساختار ماژولار تعریف شدهاند و مستقل از هم هستند و به طراحان این امکان را میدهند که برنامههای وب را بهصورت مستقل، ریسپانسیو و ساده ایجاد کنند.
8. سرویسهای توسعه میکرو
یکی از جالب توجهترین ویژگیهای لاراول، امکان استفاده از میکرو فریمهایی نظیر Lumen است که با حداقل کدهای لازم قابل پیادهسازی است. در مرحله بعد تنها با قابلیت کپی کردن این کدها، میتوان میکرو فریمها را به یک فریم کامل لاراول تبدیل نمود. این ویژگی سرعت طراحی و توسعه وبسایت را به میزان قابل توجهی افزایش میدهد.
امروز یکم بیشتر مطالعه کن : طراحی سایت با adobe xd
نکات مهم در استفاده از لاراول
1. امنیت سایت
طراحی سایت لاراول یک مزیت عمده نسبت به سیستمهای مدیریت محتوا نظیر وردپرس دارد و آن امنیت بیشتر است. اگر کسب و کار شما کوچک است و کالاهایی که برای فروش در سایت فروشگاهی در نظر گرفتهاید، زیاد نیست، استفاده از افزونههای تولید سایت فروشگاهی وردپرس نظیر ووکامرس توصیه میشود؛ اما اگر وبسایت شما در مقیاس بزرگتر توسعه یافته و ایدههای جدیدی برای گسترش آن در آینده دارید، فریم ورک لاراول بهترین گزینه است؛ زیرا هم امنیت بالایی دارد و هم قابلیت توسعه بیشتری را ارائه میدهد.
ما در مقاله ووکامرس چیست به صورت کامل در مورد این افزونه به شما توضیح دادهایم. پیشنهاد میکنیم حتما این مقاله را نیز مطالعه نمایید.
2. سئوی سایت
طراحی سایت بهخصوص سایتهای فروشگاهی با کمک وردپرس، یک مزیت عمده نسبت به استفاده از فریم ورکهای مبتنی بر زبانهای برنامه نویسی دارد و آن، سادگی روند بهینهسازی سایت از نظر سئو است. تولید محتوا و رعایت اصول سئو سایت در وبسایتهایی که به کمک وردپرس توسعه مییابند، به مراتب سادهتر خواهد بود. اگر وبسایت شما بهدلیل گستردگی و قابلیت تعمیم در آینده با فریمورک لاراول توسعه یافته است، توصیه میکنیم که برای پیادهسازی قواعد سئو، دانش خود را در این زمینه بالا ببرید.
3. قابلیت توسعه و تعمیم سایت
از آنجاییکه طراحی سایت با فریمورک لاراول، یک روش اختصاصی بوده و حق مالکیت کدهای برنامه متعلق به توسعه دهنده است، لذا در صورتی که ایدههایی برای توسعه وبسایت خود در آینده دارید، استفاده از این فریمورک برای شما توصیه میگردد.
4.بهروزرسانی وبسایت
فرآیند بهروزرسانی در صورت طراحی سایت لاراول، این مزیت را خواهد داشت که توسعهدهنده، به کتابخانهای غنی از قالبها و امکانات دسترسی دارد که فرآیند آپدیت شدن آن نیز بسیار ساده و در مدتزمان کوتاهی صورت میگیرد.
امروز یکم بیشتر مطالعه کن : طراحی سایت با جاوا اسکریپت
مزایای دیگر لاراول
1. یکپارچهسازی آسان با سیستم ایمیل
کاربران وبسایت میبایست با استفاده از سیستم ایمیل، از خدمات و فعالیتهای انجام شده مطلع شوند. کتابخانهای تحت عنوان Swiftmailer در لاراول وجود دارد که طرحهای ساده و جالبی برای ایجاد حسابهای mail با قالبهای شخصی در آن در نظر گرفته شده است.
2. محبوبیت در Google Trends
بهدلیل تواناییهای پویای لاراول، واکنشهای قابلتوجهی از سوی کاربران این فریمورک دریافت شده است و آن را به یک فریمورک محبوب در گزارشات Google Trends تبدیل کرده است.
3. سادگی کدسازی
یکی از مزایای طراحی سایت با لاراول، سادگی این فریم ورک در کدسازی است. کاربر به کمک این فریمورک قادر است عملیات برنامه نویسی را در کوتاهترین زمان در قالب یک ساختار کد و پایگاه داده ساختار یافته انجام داده و مدیریت سیستم پایگاه داده نیز در این فریمورک سادهتر خواهد بود.
4. پیکربندی و مدیریت وظیفه
برنامهریزی پیکربندی و مدیریت وظایف در فریمورک لاراول، فرآیند حفظ، توسعه و برقراری ارتباط برنامهها را برای منابع ساده میسازد.
امروز یکم بیشتر مطالعه کن : طراحی سایت با ویژیوال استودیو
مراحل طراحی سایت با لاراول
لاراول برای اولین بار در سال 2011 معرفی شد. با پیشرفت این فریمورک، استفاده از آن روز به روز افزایش یافت و در سال 2015 به پرکاربردترین فریمورک PHP در گیت هاب تبدیل شد.
کاربردهای لاراول در یک زمینه خاص محدود نمیشود؛ افراد و شرکتهای گوناگون در حوزههای مختلف مانند سرگرمی یا حتی پروژههای سخت از آن استفاده میکنند.
اگر شما هم قصد دارید از مراحل طراحی سایت با لاراول اطلاع پیدا کنید، در ادامه این مقاله با ما همراه باشید.
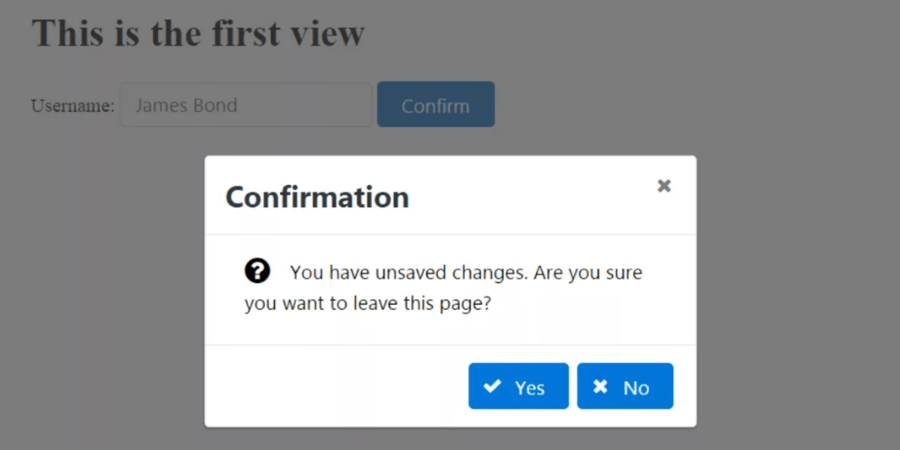
گام اول: ثبت نام و ورود
در مرحله اول لازم است که اطلاعات خود را ثبت کنید تا هربار با استفاده از این اطلاعات بتوانید به پنل مدیریت وارد شوید. در ابتدا از شما نام و نام خانوادگی، آدرس ایمیل و پسورد خواسته میشود تا به عنوان ادمین سایت شناخته شوید. در دفعات دیگر میتوانید تنها با وارد کردن ایمیل و پسورد به پنل ادمین دسترسی داشته باشید.
گام دوم: نصب پیش نیازها
برای استفاده از لاراول، لازم است که ابتدا پیش نیازهای فرانت را از سایتهای مربوط دانلود کنید. بقیه مراحل طراحی سایت با لاراول را میتوانید با پروژههای لاراولی که در کد ادیتورتان دارید پیش ببرید.
گام سوم: طراحی بخش خانه
در این مرحله، طراحی بدنه ظاهری سایت مانند ایجاد Navbar را انجام میدهید. در ادامه، با استفاده از کد نویسی میتوانید قالب دلخواه را برای سایتتان طراحی کنید و شکل نهایی آن را تایید کنید.
نمونه سایتهای طراحی شده با لاراول
1. Watchseries.cr
Watchseries پرتالی بسیار محبوب برای تماشای آنلاین ویدئو سری وب، بهصورت رایگان است. انواع فیلمها و سریالهای محبوب در این پرتال قابلدسترسی است.
2. Jiring.ir
جیرینگ سامانه کیف پول همراه است که کاربران میتوانند از طریق آن خدمات بانکی خود را انجام دهند. پرداخت قبوض، جریمه، خرید شارژ و بسته اینترنت از دیگر خدمات ارائه شده در جیرینگ است. اکثر مشترکان همراه اول از طریق این پلتفرم، خدمات پرداختی خود را انجام میدهند.
3. Laracasts.com
این سایت به طور خاص برای آموزش توسعهدهندهها طراحی شده است و الگوهایی را برای آموزش لاراول و کسب تجربه در زمینه نوشتن کدهای PHP ارائه میدهد.
4. Chilivery.com
یکی از پلتفرمهای آنلاین سفارش غذا، چیلیوری است که مانند اسنپ فود، خدمات جالبی را به کاربران ارائه میدهد. چیلیوری نیز از لاراول برای طراحی و توسعه وب سایت خود استفاده میکند.
5. Barchart.com
Barchart پرتال مختص کارشناسان مالی و مشاغل است که آخرین اطلاعات بازارهای مختلف در کشور آمریکا، انگلستان و استرالیا را در اختیار کاربران قرار میدهد. این اطلاعات در مورد بازارهای سهام، کالا، طلا، ارز و سایر بازارها است.











22 پاسخ
مقالاتتون عالین واقعا!خسته نباشید
متشکریم از توجه شما
بسیار ممنون بابت این محتوای مفید .
خیلی ممنون بابت وقتی که گذاشتید
خیلی خوب و جامع بود واقعا ممنون.
خیلی متشکریم ازشما
عرض ادب سپاسگذارم بابت مقالات و آموزش های خوبی که منتشر میکنید
ممنون از حس خوبی که به ما میدید
اکانت اینستا هم دارید؟
بله دوست عزیز شما میتونید از طریق اکانت زیر با ما در ارتباط باشید:
@viiraco
سایتتون محشرههههه 😍😍😍 مطالبتون خیلی خوبه
خیلی ممنون از حس خوبی که میدید
Awli bood 😍
متشکریم از شما دوست عزیز
واقعا سایتتون حرف نداره و پر محتوا ترین مقالات در این سایت پیدا میشه
خیلی ممنون از شما بابت وقتی که برای مطالعه مقاله گذاشتید
کارتون عالیه خیلی ممنون که مطالب به این خوبی منتشر میکنید
ممنون جناب عبدی از حس خوبی که به ما میدید
این مطلب حرف نداشت خیلی کامل توضیح داده بودید
ممنون از توجه شما
مطالب هم غنی هستند و هم در عین حال جذاب و روان بیان شدند.
متشکریم از شما و دیدگاهتون دوست عزیز