زمان زیادی از وقت روزانه ما صرف زل زدن به صفحات سایتهای مختلف شده و ما با نگاه کردن به این صفحات، اطلاعات مختلفی را به ذهن خود وارد میکنیم. از آن جهت که مشاهده و خواندن مطالب مختلف از صفحات سایتها، وقت و انرژی زیادی را از چشمان ما میگیرد، بهتر است تا طراحان سایت به این نکته دقت کرده و در هنگام طراحی کردن صفحات مختلف، به این مسئله توجه نمایند.
یکی از مهمترین مسائل و نکات در هنگام طراحی سایت، توجه به فضای سفید آن است. توجه به فضای سفید در طراحی سایت، از اهمیت بسیار بالایی در مواقع مختلف برخوردار بوده و رعایت نکردن آن موجب بروز مشکلات زیادی خواهد شد. اگر شما هم از جمله افرادی هستید که در کار خود با سایتهای مختلف سروکار دارید یا از طریق طراحی سایت امرار معاش میکنید، مطالعه این مطالب برای شما ضروری خواهد بود. ما در این مقاله به بررسی ویژگیهای مختلف سایتها پرداخته و ضرورت وجود فضای سفید در طراحی سایت را با یکدیگر بررسی میکنیم. با ما در ادامه این مقاله ویرا همراه باشید تا ضمن توضیح فضای سفید و بررسی چیستی آن، انواع فضای سفید را یاد گرفته و ویژگی هرکدام را با خود مرور کنیم. در نهایت نیز با بررسی اهمیت و مزایای استفاده از آن در طراحی سایت، در تصمیمات خود هنگام طراحی یک صفحه، نظرات جدیدی را اضافه نماییم.

تایید شده توسط بخش برنامه نویسی ویرا
فضای سفید در طراحی سایت چیست؟
برای استفاده درست از فضای سفید در طراحی سایت و بررسی ویژگیهای مختلف آن، ابتدا باید شناختی نسبی درباره کلیت و ماهیت آن به دست بیاوریم. شناخت فضای سفید به ما این امکان را میدهد تا از قدرت و ویژگیهای تاثیرگذار آن به بهترین شکل ممکن در یک پروژه استفاده کنیم.
فضای سفید یکی از عوامل مهم و موثر در صحافی و صفحهآرایی کتب به شمار میآید. یک صفحه از کتاب را تصور کنید که در تمامی نقاط آن متنی نوشته شده باشد؛ مطالعه چنین کتابی قطعا امر آسانی نخواهد بود و حتی نگاه کردن به آن میتواند باعث سردرد و گیج شدن خوانندگان باشد. این مسئله درباره صفحات مختلف سایتها نیز صدق میکند و سایتها باید بخشی از صفحه خود را به عنوان فضای سفید در طراحی سایت قرار داده و با استفاده از آن، از گیج شدن چشمان مخاطب جلوگیری نمایند.
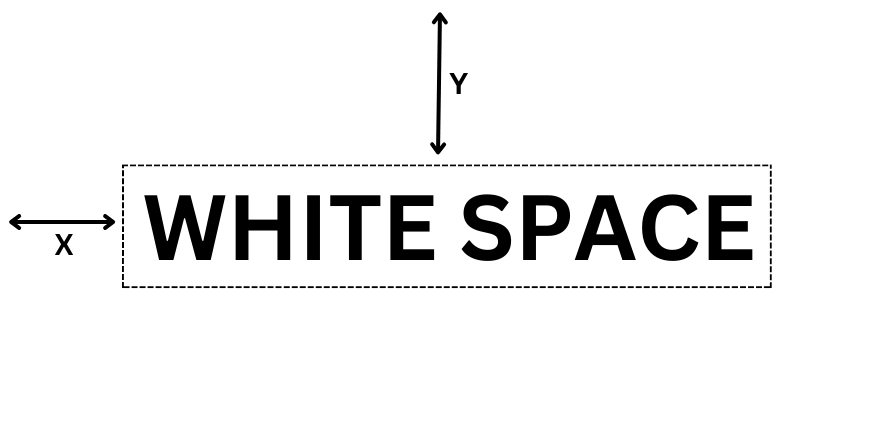
در یک کلام، به هرگونه فضای خالی و استفاده نشده در صفحات سایت که هیچگونه متن، عکس یا تبلیغی در آن وجود نداشته باشد، فضای سفید یا فضای منفی میگوییم. باقی نگذاشتن هیچگونه فضای سفیدی در هنگام طراحی سایت، اشتباهی محض بوده که کمتر کسی امروزه مرتکب آن میشود.
انواع فضای سفید در طراحی سایت
هرچند که تعریف فضای سفید بسیار ساده بوده و هرکسی به راحتی متوجه ماهیت آن میشود، اما این مسئله سبب نمیشود تا استفاده از آن نیز ساده بوده و قواعد خاصی را در بر نداشته باشد. در ادامه با انوع مختلف فضای منفی آشنا شده و از استفاده فضای سفید در طراحی سایت، به روشهای مختلف آگاه میشویم. در نظر داشته باشید که هر کدام از انواع فضاهای سفید معرفی شده استفاده مخصوص خود را داشته و طراحان میتوانند با یادگیری خاصیت هرکدام، دانش خود را در طراحی سایت افزایش دهند.
مطالعه بیشتر: تکنیک کانتنت فرست در طراحی سایت
فضای سفید عموما به دو دسته میکرو و ماکرو تقسیمبندی میشود که در ادامه خواص و ویژگیهای هرکدام را بررسی میکنیم.
میکرو
فضای خالی و سفیدی که در اطراف اجزای کوچک تشکیل دهنده یک صفحه وجود دارد، فضای سفید میکرو گفته میشود. فضای سفید در طراحی سایت و به خصوص فضای سفید میکرو، یکی از عناصری است که در نگاه اول به چشم مخاطبان دیده نشده و احتمالا اکثر آنها متوجه آن نباشند، اما اگر این فضا را از بین برده و آن را پر کنید، مخاطبین از نبودن فضای سفید اذیت شده و شاید متن مورد نظر شما را تا انتها مطالعه نکنند.
فضایی که اطراف حروف، کلمات، لینکها و عناصر دیگر شکل میگیرد، تماما فضای میکرو نامیده میشود. برای داشتن سایتی بهتر که خواندن مطالب آن برای مراجعین آسان است، بهتر است تا از فضای سفید میکرو و ماکرو همزمان در طراحی سایت استفاده نمایید.
ماکرو
فضای سفید ماکرو نیز همانگونه که از نامش پیدا است، فضایی بزرگتر را شامل شده و به مناطقی مانند حاشیه متون، فضای میان تصاویر و میان پاراگرافهای یک متن طولانی، فضای اطراف هدرها و غیره گفته میشود. تشخیص دادن تفاوت میان فضای منفی ماکرو و میکرو، برای عموم مردم آسان نبوده و حتی اهمیتی نیز نخواهد داشت، اما شما به عنوان کسی که قصد طراحی یا استفاده خاص از یک سایت را دارید، باید تفاوت این دو نوع فضای منفی را به خوبی درک کرده و از این تفاوت، در استفاده از فضای سفید در طراحی سایت استفاده نمایید.
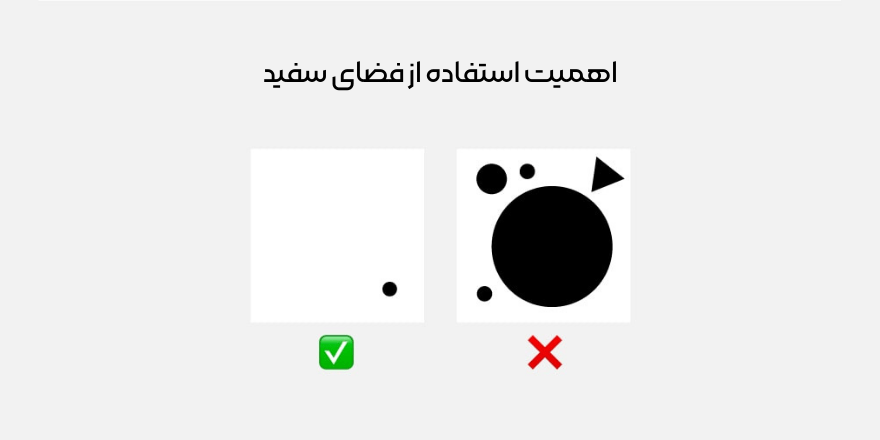
اهمیت استفاده از فضای سفید در طراحی سایت
در بخشهای قبلی این مطلب به فواید مختلف استفاده از فضای سفید پرداخته و آنها را با یکدیگر مطالعه کردیم، اما در این بخش قرار است تا به صورت کلی فواید مختلف آن را مشاهده کرده و از آن در طراحی سایت بهره ببریم.
اولین و مهمترین فایده فضای سفید در طراحی سایت، حفظ تمرکز خوانندگان و همچنین خسته نشدن چشم آنها است. استفاده از فضای منفی به شکل اصولی و صحیح، تاثیر مثبتی بر روند مطالعه کاربران گذاشته و باعث میشود تا به راحتی مقاله یا مطالب شما را به حال خود رها نکنند. استفاده از فضای سفید میتواند به مخاطبین در زمینه درک مطلب نیز کمک کرده و درک آنها را نسبت به کلماتی که مطالعه میکنند، افزایش دهد.
طراحان سایت میتوانند با استفاده هوشمندانه از فضای سفید در طراحی سایت و به کارگیری آن به شیوهای اصولی و درست، بینندگان و خوانندگان را از اهمیت یک مطلب نیز آگاه کنند.
استفاده از فضای سفید همچنین سبب میشود تا بینندگان بدون گیج شدن و سردرگمی، مطالب مورد نظر خود را پیدا کرده و وقت خود را به مطالعه آن اختصاص دهند. شما میتوانید از فضای سفید به عنوان یک راهنما استفاده کرده و به وسیله آن مخاطبین را به سمت مطالبی که قرار است مطالعه کنند، راهنمایی کنید.
مزایای استفاده از فضای سفید در طراحی سایت
اهمیت استفاده از فضای سفید در طراحی سایت بر هیچکس پوشیده نبوده و کسی نمیتواند منکر تاثیرگذاری آن شود. در نظر داشته باشید که بهترین استفاده از فضای سفید در سایتهایی انجام میشود که نسبت به متن و تصاویر سایت، احاطه کامل دارند. در ادامه به بررسی برخی از مزایای کلی فضای سفید و استفاده از آن در طراحی سایت پرداخته و آنها را با یکدیگر مرور مینماییم.
مطالعه بیشتر: اشتباهات رایج در طراحی سایت
بهبود خوانایی متن
خواندن متونی که اطراف آنها فضای سفید مناسبی وجود داشته باشد، بسیار آسانتر از خواندن متنهایی خواهد بود که تمام صفحه را پر کرده و جای خالی خاصی را در اطراف خود ندارند. یکی از اصلیترین فواید و استفادهها از فضای منفی، در همین نکته خلاصه شده و قدرت آن در بهبود خوانایی متن را به تصویر میکشد.
هر چه فضای سفید اطراف متن با اصول صفحهآرایی تنظیم شده باشد، خواندن متن برای کاربران آسانتر شده و مطالعه آن برای بینندگان و خوانندگان روانتر خواهد بود.
بهبود تجربه کاربری
زمانی که به دنبال مطلب خاصی هستید و برای آن تمامی بخشهای مختلف اینترنت را مرور میکنید، ممکن است با سایتهایی برخورد کنید که تنها یک بار به آنها سر زده، مطالب را کم و بیش مطالعه کرده و سپس دیگر هیچگاه به سراغ آن نمیروید. این مسئله میتواند به دلیل طراحی سایت ایجاد شود و استفاده نامناسب از فضای سفید در طراحی سایت، سبب بد بودن آن باشد.
فضای منفی در صورتی که به شیوه درست و اصولی استفاده شود، میتواند به ما در تجربه شیرین مطالعه از سایت کمک کرده و تجربه کاربری را تا حد زیادی بهبود بخشد.
افزایش جذابیت بصری سایت
شاید باور این مسئله برای شما سخت باشد اما بسیاری از مواقع، طراحی جذاب و زیبای یک سایت میتواند سبب شود تا بسیاری از افراد مختلف و مراجعین، بدون هرگونه احساس نیاز مطالب را مطالعه کرده و با خواندن آنها، به تعداد بازدیدهای سایت شما بیافزایند. اگر به دنبال داشتن سایتی شلوغ هستید و دوست دارید تا مردم از سایت شما بازدید کرده و مطالب مختلف را مطالعه کنند، بهتر است تا به فضای سفید در طراحی سایت اهمیت داده و آن را به شیوهای اصولی و صحیح در کار خود پیادهسازی کنید. فراموش نکنید که یکی از اصول اصلی در افزایش جذابیت بصری سایت، استفاده درست و صحیح از فضاهای منفی خواهد بود.
افزایش نرخ تبدیل
تصور کنید که مطلبی کاملا یک شکل و یکسان در دو سایت مختلف قرار گرفته است؛ یکی از این دو سایت از طراحی خوبی برخوردار بوده و تمامی فضاهای منفی در آن به بهترین شکل پیادهسازی شدهاند. در سمت دیگر، سایت بعدی طراحی مناسبی ندارد و بسیاری از افراد هنگام مراجعه به این سایت، نمیتوانند به خوبی با آن ارتباط برقرار کرده و مطالب سایت را مطالعه نمایند. این مسئله اثبات میکند که اهمیت یک مطلب، بسیاری از مواقع به وسیله محیط پیرامون آن تعیین میشود.
سبک طراحی سایت و شمایل ظاهری آن، یکی از اولین نکاتی است که چشم هر بیننده را به خود جذب کرده و بر روی قضاوت آنها نسبت به مطالب سایت، تاثیر میگذارد.
امروز یکم بیشتر مطالعه کن : اصول طراحی ui
برجسته کردن call to action
کال تو اکشن که به آن دکمه فراخوان متن لینک شده نیز میگویند، یکی از عناصر مهم در طراحی سایت محسوب میشود. از این دکمه میتوان برای منظورهای مختلفی استفاده کرد و به وسیله آن، لینکهایی برای خرید محصول، میانبرهایی برای بخشهای مختلف سایت و غیره ایجاد نمود.
طراحی این دکمه به خودی خود امری ساده به شمار میرود و اغلب برنامهنویسان میتوانند بدون هرگونه مشکل، نسبت به آن اقدام کرده و به راحتی آن را ایجاد کنند. نکته مهم در طراحی این دکمه، این است که از فضای منفی و فضای سفید در طراحی سایت به گونهای استفاده کنیم تا این دکمه برجسته شده و تمام مراجعین بتوانند نسبت به استفاده از آن اقدام کرده و در بین صفحات مختلف، جا به جا شوند.
ایجاد تمرکز بر بخش های مهم
میتوان به جرئت گفت که تمامی مطالب و مقالاتی که در اینترنت منتشر میشوند، بخشی به عنوان بخش اصلی دارند که مطالعه آن به تنهایی میتواند پاسخ مناسبی برای خوانندگان باشد. در بسیاری از مطالب و تصاویر نیز این فاکتور صدق کرده و تعیین بخش اصلی، میتواند میزان بازدید از سایت را افزایش دهد.
استفاده از فضای سفید در اطراف متون مهم، میتواند به خوانندگان در یافتن سریعتر آنها کمک کرده و سرعت مطالعه را در افراد مختلف، افزایش دهد.
توجه داشته باشید که استفاده بیش از حد از فضای سفید در طراحی سایت میتواند نتیجهای معکوس داشته و با جدا کردن بخشی از متن از بدنه اصلی، آن را در برابر چشم بینندگان کم اهمیت جلوه دهد.
ایجاد تعادل و توازن
یکی از اصلیترین اصول در طراحی صفحات مختلف و صفحهآرایی، برقراری تعادل و توازن خواهد بود. برقراری توازن میان بخشهای مختلف یک متن امری است بسیار مهم و ظریف که توجه به آن در موارد متعددی میتواند به افزایش بینندگان منجر شده و به ما در استفاده هر چه بیشتر از سایت، کمک کند.
با استفاده از فضای سفید در طراحی سایت میتوان به راحتی به این مهم دست یافت و تعادل و توازن مدنظر خود را در سایتهای مختلف و میان بخشهای متفاوت یک مطلب ایجاد نمود.