استفاده از یک راهنمای تصویری (wireframe) که به هنگام طراحی سایت میتواند اسکلت و چارچوب یک وبسایت را نشان دهد، میتواند بسیار مفید و کاربردی باشد. در حقیقت هدف از به کار بردن و طراحی وایرفریم سایت، یافتن بهترین چینش برای المانهای سایت و اینکه هر کدام در چه جایی و با چه هدفی به کار بروند، است.

تایید شده توسط متخصصین بخش برنامه نویسی ویرا
وایرفریم چیست؟
وایرفریم (wireframe) در حقیقت طرحبندی یا Layout صفحات وب است که شامل المانها و عناصری است که باید بر روی صفحه اصلی یا سایر صفحات وبسایت وجود داشته باشند. همچنین طرحی اولیه و ساده را از محل قرارگیری المانها در صفحات وب نشان میدهد. کاربرد وایرفریم بر روی کاربرد و عملکرد المانهای سایت است. به همین دلیل معمولا یک wireframe رنگ و گرافیک خاصی نداشته و بسیار ساده میباشد. در هر حال، فرقی نمیکند شما طراح UI، گرافیست یا مدیر محصول باشید، وایرفریمها ابزاری قدرتمند برای شما خواهد بود.
برای تهیه وایرفریم میتوان خیلی ساده از یک قلم و کاغذ استفاده کرد یا حتی بر روی یک تخته سفید آن را رسم کرد. البته امروزه برنامههای زیادی برای طراحی و تهیه وایرفریمها وجود دارد.
امروز یکم بیشتر مطالعه کن : اصطلاحات برنامه نویسی
معرفی انواع وایرفریم wireframe
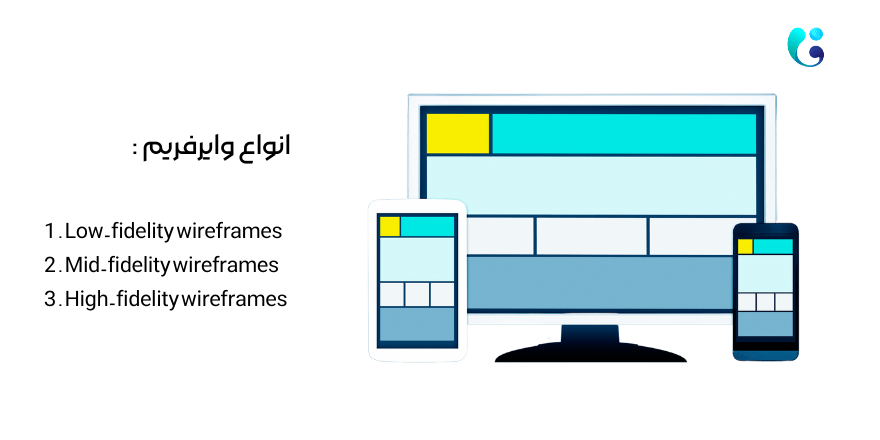
معمولا وایرفریمها را به لحاظ میزان جزئیات میتوان به سه دسته تقسیم کرد که در ادامه با آنها آشنا میشوید. البته کاربرد وایرفریم در هر کدام از این دستهها یکسان و مشابه است. این موضوع در انواع مختلف طراحی سایت می تواند بسیار کمک کننده باشد. در کل، انواع wireframe عبارتند از:
- Low-fidelity wireframes؛ نمونهسازی دارای جزئیات کم
- Mid-fidelity wireframes؛ نمونهسازی دارای جزئیات متوسط یا نسبی
- High-fidelity wireframes؛ نمونهسازی دارای جزئیات بالا
نمونهسازی (wireframe) با جزئیات کم
همانطور که از نام این وایرفریم مشخص است، دارای کمترین جزئیات هستند. نام دیگر این نوع نمونه سازیها Low-fi است که معمولا طی مدت زمان کمی طراحی میشوند. از آنجایی که جزئیات آنها کم است، بیشتر برای بدست آوردن نمایی از کلیات هر صفحه طراحی میشوند. این نوع وایرفریمها برای ارائه دادن به کارفرما استفاده نمیشود، بلکه صرفا مخاطبین آنها طراحان سایت و تیمهای طراحی هستند.
نمونهسازی با جزئیات متوسط
معمولا رایجترین وایرفرمی که توسط طراحان استفاده میشود، wireframe با جزئیات متوسط است. مسلما جزئیات این نمونه دارای جزئیات بیشتری نسبت به Low-fi است. این وایرفریمها معمولا با ابزار طراحی میشوند و متون در آنها مشخصتر هستند. درست است که این نمونه سازیها دارای جزئیات بیشتری هستند، اما همچنان رنگها و تصاویر جایی در وایرفریمهای Mid-fi ندارند.
وایرفریم با جزئیات بالا
اگر به دنبال بهترین و جزئیترین وایرفریمها هستید، طبیعتا High-fi آن چیزی است که به دنبالش میگردید. با اینکه طراحی این wireframe زمان بیشتری از طراح خواهد گرفت، اما همچنان در تهیه این نمونه سازیها نیز از رنگ استفاده نمیشود. در واقع طراحان عموما از یک طیف رنگی ثابت برای طراحی استفاده میکنند.
از چه ابزارهایی برای طراحی وایرفریم استفاده میشود؟
هر چقدر پروژه شما پروسه طراحی پیچیدهتری داشته باشد، دیگر استفاده از قلم و کاغذ کنار گذاشته میشود و نرم افزارها و ابزارهای گرافیکی لازمتان خواهند شد. جالب است که برخی از این ابزارها، امکانات قابل توجهی مثل فناوریهای برنامه نویسی فرانت اند (front-end) به شما ارائه خواهند داد. در ادامه 4 نرمافزار پرکاربرد در زمینه طراحی وایرفریم را به شما معرفی خواهیم کرد.
نرمافزار Adobe XD
این یک نرمافزار پرکاربرد در زمینه طراحی اپلیکیشن و سایت است و گزینهای عالی برای طراحی موکاپ و وایرفریم محسوب میشود. Adobe XD اولین نرمافزار ساخته شده توسط شرکت ادوبی میباشد که میتوان آن را واسطی قدرتمند و حرفهای میان فوتوشاپ و ایلوستریتور دانست. مزیتی که این اپلیکیشن دارد رایگان بودن آن است و طراحان بدون پرداخت هزینه قادر به استفاده از آن هستند.
امروز یکم بیشتر مطالعه کن : نرم افزار طراحی سایت
نرمافزار Sketchs
اپلیکیشن Sketchs در سال 2010 در زمینه طراحی دیجیتال ساخته شد و برای اینکه بتوانید از آن استفاده کنید، باید حتما سیستم عامل Mac داشته باشید. جالب است بدانید که این ابزار امروزه یکی از رقبای سرسخت ادوبی XD و سایر محصولات شرکت ادوبی بهشمار میرود. علت این موضوع هم ارزانتر بودن اسکچ، طراحی شده طبق کار با وکتورها و پشتیبانی از فرمت SVG میباشد.
نرمافزار Principle
نرم افزار پرینسیپل (Principle) در واقع ابزاری است که بیشتر برای طراحی انیمیشن از آن استفاده میشود، منتهی جهت طراحی وایرفریم نیز کاربرد دارد. اگر سیستم عامل مک دارید، بدانید که پرینسیپل آپشنهای خوبی را در اختیارتان خواهد گذاشت. مزیتی که این ابزار دارد، رابط کاربری هوشمند آن است که کار را برای طراح بسیار ساده میکند. در واقع با استفاده از آن به راحتی میتوان ابعاد و اندازهها را تغییر داد.
نرمافزار Figma
اگر طراح سایت هستید امکان ندارد تا به حال اسم نرمافزار Figma به گوشتان نخورده باشد. فیگما چیست ؟ فیگما ابزاری قدرتمند و جامع برای طراحی UI سایت و وایرفریم محسوب میشود. مزیتی که دارد این است که برای انواع سیستم عاملها همچون ویندوز، اندروید، لینوکس، مک و … کاربرد دارد. همچنین زمانی که آفلاین هستید هم میتوانید از این ابزار استفاده کنید.
کاربرد وایرفریم در طراحی سایت چیست ؟
کاربرد وایرفریم در طراحی سایت را از چندین جنبه میتوان بررسی کرد. اول اینکه به طراحان کمک میکند تا بتوانند فرآیند سایت را شروع کنند. برای شروع کار می دانند که چه عناصری و در کجا باید در سایت قرار بگیرد. همچنین باعث میشوند تا یک نقشه کلی از فضای سایت وجود داشته باشد و اگر نقاطی از وبسایت دارای مشکل هستند، بتوان از این طریق آنها را تشخیص داد.
تهیه wireframe زمان زیادی نمیگیرد، اما میتواند سرعت طراحی را بالا ببرد. در واقع طراح میداند که هر کدام از صفحات چکونه باید طراحی شوند و فقط لازم است المانها را در مکان خود قرار بدهد. در صورت علاقه بیشتر به مطالعه میتوانید در مقالهای دیگر از ویرا به تفاوت UI و UX را فرابگیرید.
مزایای استفاده از وایرفریم در طراحی سایت چیست ؟
کاربرد وایرفریم از چندین جنبه میتواند برای سایت مفید باشد. برخی از مزایای وایرفریم در طراحی سایت را ذکر کردیم. در کل استفاده از وایرفریم میتواند سرعت شما در طراحی را افزایش دهد و همچنین محتوایتان کاربرپسندتر نیز بشود. همچنین ایجاد تغییرات در بخشهای مختلف سایت را تسهیل میبخشد. همانطور که موجب صرفهجویی در زمان میشود، باعث میشود که هزینه کمتری برای تغییرات در طراحی متحمل شد. از طرف دیگر سایتتان کارامدتر خواهد شد و کاربرد wireframe در طراحی سایت، در نهایت کاربرپسند کردن ظاهر وبسایت شما میباشد.
امروز یکم بیشتر مطالعه کن : نکات مهم در طراحی سایت
چگونه wireframe را بسازیم؟
سادهترین شکل طراحی یک وایرفریم به صورت مستطیلها و مربعهای کشیده شده روی یک تکه کاغذ، به جهت نشان دادن مکان قرارگیری عناصر در صفحه میباشد. در سادهترین حالت شما نیاز به یک قلم و کاغذ دارید. برخلاف تصورتان با استفاده از همین دو ابزار ساده میتوان طرحهای زیبا و جالبی رسم کرد که به عنوان طرح اولیه قابل قبول هستند. تقریبا هر طراحی ابتدا پروسه طراحی خود را با اتود زدن و ترسیم روی کاغذ شروع میکند. سپس برای بهتر کردن آن از ابزارهایی که نامبرده شد استفاده میکند. هدف و کاربرد وایرفریم، ترسیم صفحات و بخشهای مختلف با استفاده از عناصر و المانها است.