مراحل طراحی سایت و راهاندازی آن یکی از ابعاد بسیار مهم در هر کسب و کاری است که با استفاده از آن میتوانید محصولات و خدمات خود را به مشتریان معرفی کنید؛ از این رو بسیاری از کاربران از ما میپرسند که مراحل طراحی وب سایت چگونه است و یا اینکه طراحی سایت چگونه انجام می شود؛ بنابراین تا انتهای مقاله امروز همراه ویرا باشید تا شما را به صورت تخصصی با این موضوع آشنا کنیم.

تایید شده توسط ویرا
مراحل طراحی سایت
درست کردن وبسایت یک فرآیند چند مرحلهای است که از تحلیل نیازها تا اجرا و بهرهبرداری ادامه دارد. ابتدا باید بدانید چه سایتی مدنظر دارید. از انواع دسته بندی های سایت می توان موارد زیر را نام برد:
انواع وبسایت از نظر نوع محتوا و ساختار
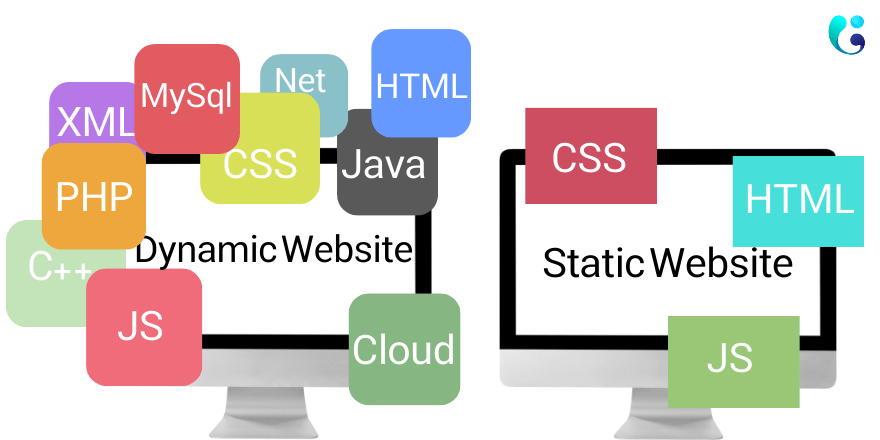
وبسایتها میتوانند از نظر نوع محتوا و ساختار به سه دسته استاتیک، داینامیک و نیمه داینامیک تقسیم شوند. این تفاوت در روش ایجاد و مدیریت محتوا و تعامل با کاربران وجود دارد که در مقاله تفاوت سایتهای استاتیک و داینامیک توضیحات بیشتری دادهایم.
وبسایتهای استاتیک (Static Websites):
- وبسایتهای استاتیک معمولاً توسط HTML و CSS ایجاد میشوند.
- محتوای آنها در صفحات HTML ثابت قرار دارد و تغییرات در محتوا نیاز به ویرایش کد منبع دارند.
- مناسب برای وبسایتهای کوچک یا صفحات فردی ویترینی و ساده که نیاز به به روزرسانی مکرر ندارند.
وبسایتهای داینامیک (Dynamic Websites):
- وبسایتهای داینامیک با استفاده از زبانهای برنامهنویسی مانند PHP، Python، Ruby، ASP.NET و استفاده از پایگاهدادهها ایجاد میشوند.
- محتوا در پایگاهدادهها ذخیره میشود و به وسیله سیستم مدیریت محتوا (CMS) مانند WordPress، Joomla، Drupal یا توسط برنامههای مخصوص اداره میشود.
- مناسب برای وبسایتهای بزرگ با محتوای پویا، فروشگاههای آنلاین، انجمنها، وبلاگها و هر نوع سایتی که نیاز به به روزرسانی مکرر دارد.
- وبسایتهای داینامیک به کاربران امکان تعامل با محتوا، جستجوی پیشرفته، ثبت نام، و ایجاد حساب کاربری را میدهند، در حالی که وبسایتهای استاتیک بیشتر برای ارائه اطلاعات ابتدایی و یکپارچه به کاربران استفاده میشوند. همچنین نرخ کلیک کاربران در سایت های داینامیک بیشتر است.
وب سایت های نیمه داینامیک
وبسایتهای نیمه داینامیک (Semi-Dynamic Websites) حد وسطی بین وبسایتهای استاتیک و داینامیک هستند. این نوع وبسایتها معمولاً از ترکیب تکنولوژیهای مختلف برای ایجاد محتوایی نسبتاً پویا و قابل بهروزرسانی استفاده میکنند. وبسایتهای نیمه داینامیک میتوانند برخی از صفحات یا محتواهای خود را به روز کنند و در عین حال برخی از صفحات را به عنوان صفحات استاتیک نگه دارند.
معرفی مراحل طراحی سایت
پس از اینکه با انواع سایتها آشنا شدید، نوبت به آن می رسد که با مراحل ساخت سایت آشنا شوید. وبسایتها به عنوان یک ابزار مهم در دنیای مدرن ارتباطات و تجارت آنلاین از اهمیت بسیاری برخوردارند. طراحی یک وبسایت کاری پیچیده و چند مرحلهای است که نیازمند توجه به جزئیات فنی و طراحی کاربری است. این مقاله به معرفی و توضیح مراحل اصلی طراحی یک وبسایت میپردازد. مراحل طراحی وب می تواند دارای پیچیدگیهایی باشد که در ادامه به آن خواهیم پرداخت.
دنبال این مقاله هستید؟ ورود به طراحی سایت
تحلیل نیازها (Requirements Analysis)
در این مرحله، نیازهای مشتریان و هدفهای سایت بررسی میشود. این شامل تعیین هدف کسب و کار، مخاطبان مورد نظر، محتوا و ویژگیهای مورد نیاز سایت است. مرحله تحلیل نیازها (Requirements Analysis) در مراحل فرآیند طراحی وبسایت یکی از مراحل بسیار حیاتی و اساسی است. در این مرحله، تیم توسعه و طراحی باید با دقت نیازها، هدفها، و توقعات مشتریان و کاربران نهایی را تعیین کند.
تحلیل نیازها باعث میشود تا تمامی اعضای تیم مفهوم کلی پروژه را درک کنند و به یک توافق در مورد راهبردهای طراحی و توسعه برسند. شناخت تکمیلی مشتری،جمعآوری نیازها، تحلیل و دستهبندی نیازها و تعیین اولویتها از جمله ملزومات این مرحله است.
برنامهریزی (Planning)
مرحله برنامهریزی (Planning) در فرآیند طراحی و توسعه وبسایت یکی از مراحل اساسی و حیاتی است. در این مرحله، تیم پروژه باید برنامهای جامع و دقیق برای انجام پروژه تدوین کند. این برنامه به تعیین زمانبندی، بودجه، منابع، و راهبردهای اجرایی پروژه میپردازد. مرحله برنامهریزی اساسی برای موفقیت یک پروژه وبسایت است. با تعیین اهداف، زمانبندی، بودجه، منابع، راهبردها و مدیریت ریسکها، تیم پروژه به اطمینان از پیشبرد پروژه خواهد رسید. این مرحله ایجاد پایهای استوار برای مراحل بعدی از طراحی و توسعه وبسایت میباشد.
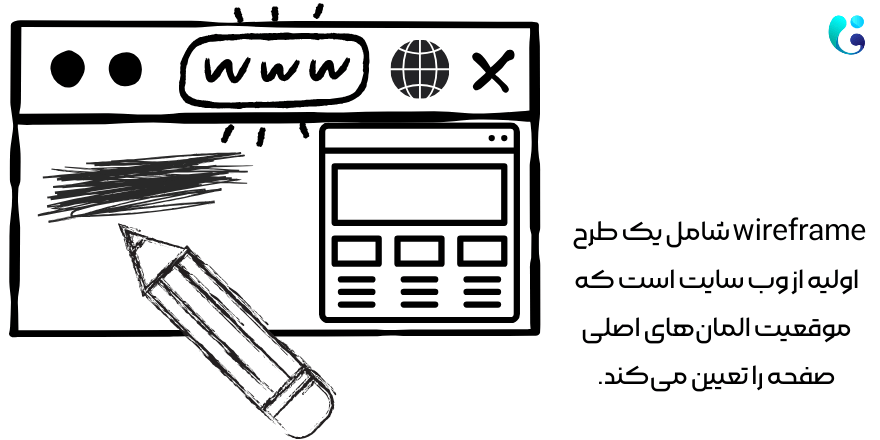
طراحی اولیه wire frame
Wireframe یک نمایش ساده و ابتدایی از ساختار و ظاهر یک وبسایت یا اپلیکیشن است. این نمایش معمولاً به صورت تخت و بدون جزئیات زیاد رسم میشود و هدف اصلی آن تعیین موقعیت و ترتیب المانهای اصلی صفحه میباشد.
Wireframe یک ابزار بسیار مهم در فرآیند طراحی و توسعه وبسایت و اپلیکیشن است. این مرحله ابتدایی به تیم طراحی و توسعه کمک میکند تا ساختار کلی را درک کنند و با کاربران و مشتریان در مورد ترتیب و المانهای اصلی صفحه ارتباط برقرار کنند. طراحی اولیه Wireframe به بهبود نهایی طراحی وبسایت شما کمک میکند و زمان و هزینههای اضافی را کاهش میدهد.
طراحی (Design)
این مرحله شامل طراحی رابط کاربری (UI) و تجربه کاربری (UX) سایت است. طراحی شامل ایجاد طرحهای صفحات، رنگها، تصاویر و گرافیکهای سایت میشود. UI و UX هر دو نقش بسیار مهمی در موفقیت یک وبسایت دارند. UI به کاربران اجزای رابط کاربری را ارائه میدهد و UX به آنها تجربه کاربری کلی را ارائه می کند.
طراحی UI و UX سایت
UI (User Interface) و UX (User Experience) دو عنصر بسیار مهم در طراحی وبسایت هستند که به ترتیب به طراحی رابط کاربری و تجربه کاربری اشاره دارند. این دو عنصر با یکدیگر تعامل دارند و برای ایجاد یک وبسایت کارآمد و جذاب برای کاربران بسیار حیاتی هستند.
طراحی UI شامل طراحی اجزای رابط کاربری (مانند دکمهها، منوها، فرمها، و…) به نحوی است که کاربران بتوانند به راحتی با وبسایت تعامل کنند. این شامل انتخاب رنگها، فونتها، تصاویر، و طراحی ظاهری و عمومی رابط کاربری میشود. طراحی UX باید تجربه کاربری کلی را بهبود بخشد. این شامل سرعت بارگذاری صفحات، ارتباط بین صفحات، انجام وظایف با سهولت، و ایجاد ارتباط وفق میان کاربر و محتوا میشود.
امروز یکم بیشتر مطالعه کن : تفاوت ui و ux
کدنویسی و توسعه وبسایت (Development)
در این مرحله از طراحی سایت، کد نویسی سایت انجام میشود. توسعهدهندگان و برنامهنویسان به کمک زبانهای برنامهنویسی مانند HTML، CSS، JavaScript و پایگاهدادهها، سایت را ایجاد میکنند. در طراحی سایت، توسعه و کد نویسی یک فرآیند پیچیده و مستمر است که نیاز به همکاری تیمهای مختلف دارد تا یک سایت عالی و عملی ایجاد شود. توسعه و کد نویسی یکی از مراحل اساسی در طراحی و توسعه سایتها است. در این مرحله، تیم توسعه و برنامهنویسان کدهای مورد نیاز برای ساخت وبسایت را ایجاد میکنند. در ادامه، به جزئیات مراحل توسعه و کد نویسی در طراحی سایت میپردازیم:
انتخاب تکنولوژی
در ابتدا، باید تکنولوژیهای مناسبی را برای توسعه سایت انتخاب کنید. این شامل زبانهای برنامهنویسی (مانند HTML، CSS، JavaScript، PHP، Python و غیره)، پایگاهدادهها (مانند MySQL، PostgreSQL) و فریمورکهای توسعه (مانند React، Angular، Laravel) میشود.
طراحی پایگاهداده
اگر سایت شما نیاز به ذخیره دادههای کاربران دارد، باید یک پایگاهداده طراحی کنید. در این مرحله، جداول، روابط، و فیلدهای مختلف پایگاهداده تعیین میشوند.
برنامهنویسی صفحات وب
برنامهنویسان باید کدهای HTML، CSS و JavaScript را برای ایجاد صفحات وب ایجاد کنند. HTML برای ساختاردهی صفحات، CSS برای ظاهری زیبا و استایلدهی، و JavaScript برای افزودن عملکردهای تعاملی و دینامیک به سایت استفاده میشوند.
برنامهنویسی سمت سرور
اگر سایت شما نیاز به پردازش دادهها یا اجرای عملیاتی سمت سرور دارد، برنامهنویسان سمت سرور باید کدهایی برای این امور بنویسند. این ممکن است با استفاده از زبانهایی مانند PHP، Python، Ruby و غیره انجام شود.
ایجاد و تست API (Application Programming Interface)
اگر نیاز به اتصال سایت به سرویسها یا دیگر سیستمها دارید، باید API ایجاد کنید و آن را تست کنید. این APIها برای تبادل داده با دیگر سیستمها استفاده میشوند.
تست و اشکالزدایی سایت (Testing and Debugging)
پس از توسعه، سایت باید تست شود تا اطمینان حاصل شود که همه ویژگیها به درستی کار میکنند و هیچ خطاهای بزرگی وجود ندارد. پس از ایجاد کد، باید آن را تست کرده و اشکالات ممکن را پیدا کنید. این شامل تستهای واحد (Unit Testing)، تستهای عملکردی (Functional Testing)، و تستهای نهایی (End-to-End Testing) میشود.
آزمون کاربری (User Testing)
این مرحله شامل آزمون کاربری و بازخورد از کاربران واقعی است تا مشکلاتی که توسط کاربران ممکن است تجربه شوند، شناسایی و رفع شوند.
مستندسازی و آموزش (Documentation and Training)
توسعهدهندگان باید مستندات مربوط به سایت را تهیه کنند و آموزشهای لازم برای مدیریت و بهرهبرداری از سایت را فراهم کنند.
راهاندازی (Deployment)
پس از تستها و آمادگی کامل، سایت آماده به کار میشود و در دسترس عموم قرار میگیرد.
نگهداری و بهرهبرداری (Maintenance and Operation)
پس از راهاندازی، سایت باید به صورت مداوم نگهداری و بروزرسانی شود. این شامل رفع باگها، بهبودهای احتمالی، مدیریت محتوا و پشتیبانی از کاربران است. مهم است که توجه داشته باشید که طراحی یک سایت یک فرآیند پویا است و ممکن است در طول زمان نیاز به تغییرات و بهبودهای مکرر داشته باشد.
مراحل طراحی سایت با وردپرس
سیستم مدیریت محتوای وردپرس به افراد این توانایی را بدهند که به آسانی و بدون نیاز به دانش کد نویسی، سایت خو را درست کنند. طراحی یک وبسایت با استفاده از وردپرس، یک سیستم مدیریت محتوا (CMS) محبوب، میتواند به چند مرحله اصلی تقسیم شود. در ادامه، مراحل طراحی یک سایت با وردپرس را مرور خواهیم کرد:
تعیین اهداف
ابتدا باید اهداف خود را برای سایت مشخص کنید. سایت شما یک وبلاگ شخصی، یک فروشگاه آنلاین، یک سایت شرکتی یا هر نوع دیگری ممکن است. اهداف شما تعیین میکنند که چه نوع محتوا و قابلیتهایی در سایتتان نیاز دارید.
انتخاب دامنه و هاست
برای شروع، باید یک دامنه (آدرس وبسایت) انتخاب کنید و همچنین یک سرور هاست برای سایتتان رزرو کنید. (در این مقاله میتوانید به طور کامل در مورد انتخاب هاست مناسب مطالعه نمایید.) برخی از خدمات معروف میزبانی وب برای وردپرس شامل Bluehost، SiteGround و HostGator میشوند.
نصب وردپرس
پس از خرید هاست وب، باید وردپرس را روی سرور خود نصب کنید. این مرحله معمولاً از طریق پنل مدیریتی میزبانی وب شما انجام میشود.
انتخاب قالب (Theme)
قالب یک الگوی ظاهری برای سایت شماست. شما میتوانید یک قالب رایگان انتخاب کنید یا یک قالب پرداختی با قابلیتها و طراحیهای اضافی. سپس میتوانید قالب را نصب و فعال کنید.
بهترین قالبهای وردپرس رو میشناسی؟
تنظیمات اساسی
پس از نصب قالب، باید تنظیمات اساسی وردپرس را تنظیم کنید. این شامل تنظیمات زبان، زمان منطقهای، لینکهای دائمی، و…
افزودن محتوا
حالا میتوانید محتواهای مورد نیاز خود را به وبسایت اضافه کنید. این ممکن است شامل صفحات، پستها، تصاویر، ویدئوها و سایر محتواها باشد.
افزایش امنیت
امنیت وبسایت شما بسیار مهم است. برای افزایش امنیت، باید از افزونههای امنیتی مناسب استفاده کنید، رمز عبور قوی برای دسترسی به پنل مدیریت تعیین کنید و به روز رسانی مداوم وردپرس و افزونههایتان را انجام دهید.
سفارشیسازی و پیکربندی
با استفاده از افزونهها و تنظیمات وردپرس، میتوانید وبسایت خود را به طور دقیق سفارشیسازی کنید. این شامل تغییرات در ظاهر و افزونههای اضافی میشود.
بهینهسازی برای موتورهای جستجو (SEO)
بهینهسازی سایت برای موتورهای جستجو به معنای بهبود موقعیت سایت شما در نتایج جستجو است. این شامل استفاده از کلمات کلیدی مناسب، تنظیمات SEO و افزونههای SEO میشود.
آزمایش و عیبیابی
پیش از اینکه وبسایت را به دنیا عرضه کردید، آن را در مرورگرهای مختلف تست کرده و مطمئن شوید که همه چیز به درستی کار میکند و هیچ خطایی وجود ندارد.
راهاندازی و عرضه
پس از اطمینان از صحت وبسایت، میتوانید آن را به عموم عرضه کنید و به کاربران دسترسی بدهید.
پشتیبانی و بهروزرسانی
وبسایت شما باید بهروز نگهداشته شود و به مرور زمان به بهبودها و تغییرات نیاز دارد. همچنین، باید پشتیبانی به کاربران ارائه دهید و مشکلات آنها را حل کنید.
این مراحل تنها یک چارچوب عمومی برای طراحی یک وبسایت با وردپرس هستند. هر مرحله ممکن است به توجیهات خاص و نیازهای پروژه شما نیاز داشته باشد.














34 پاسخ
دست مریضاد استاد
تشکر از شما
میتونم شماره شما رو داشته باشم؟ 😍😍😍
سلام وقت بخیر برای تماس میتونید از شماره های زیر استفاده کنید
ارتباط با ویرا
02144964734 – 09045068232
مطالب خیلی کامل و کاربردی هستند مرسی
متشکریم دوست عزیز★
مطلب به درد بخوری بود
متشکریم جناب ملک
این موضوع یکی از موضوعات موردعلاقه منه 😍😍😍
خیلی خوشحالیم که مقاله مورد نظرتون رو اینجا مطالعه کردید
متشکرم 😍😍😍
متشکریم از شما برای همراه بودن تیم ویرا 💙
خیلی عالی بود 😍😍😍
خوشحالیم که مقاله رو دوست داشتید
سایتتون محشرههههه 😍😍😍
متشکریم از لطف شما
برای طراحی سایت خبری به نظر شما وردپرس بهتر هست یا طراحی با برنامه نویسی؟
سلام وقت بخیر این بستگی به اهداف شما داره اگر حجم پروژه کوچیک باشه وردپرس برای شروع گزینه خوبی است ولی برای پروژه بزرگتر و امکانات اختصاصی بهتره که از سایت هایی که با برنامه نویسی نوشته میشنود استفاده کنید
فکر نمیکردم طراحی سایت انقدر مرحله داشته باشه، ولی بازم خوبه ارزشش رو داره آدم یاد بگیره
سلام دوست عزیز
مشاوره حضوری داریم 🌷
خیلی دنبال این موضوع بودم 😍😍😍
خوشحالیم که مطالب مورد نظرتون رو در وب سایت ویرا پیدا کردید💐
خیلی زیبا بود مهندس
سلام ممنون از همراهی شما
این موضوع خیلی کاربردی بود
ممنونیم از نظرتون
بسیار عالی و جامع. ممنون از شما.
باسلام و خسته نباشید. مطالب بسیار عالی و آموزنده بود.سپاسگذارم.
سلام ممنون بابت مقاله های عالی تون که با عشق تهیه و منتشر میکنین
خوشحالیم که مقاله براتون مفید بوده
بازهم به ما سر بزنید
سلام.خیلی خوب بود.از دست اندرکاران وبسایت به این خوبی سپاسگزارم
از لطفی هم که بهمون دارید، ممنونیم
واقعا ارزش وقت گذاشتن داشت
خوشحالیم که اینجایی و دنبالمون میکنی