طراحی سایت و ساخت یک درگاه مطمئن برای بازدید افراد مختلف، امر سادهای نبوده و بسیاری از شرکتها و افرادی که قصد دارند برای داشتن یک سایت اقدام کنند، در این زمینه با چالش و مشکلات خاصی مواجه میشوند.
اگر قصد دارید تا درباره فوتر سایت اطلاعاتی به دست آورده و نسبت به جزئیات ساخت یک سایت آگاه شوید، با ما در ادامه این مقاله از ویرا همراه شوید.

تایید شده توسط متخصصین بخش طراحی سایت ویرا
فوتر چیست؟
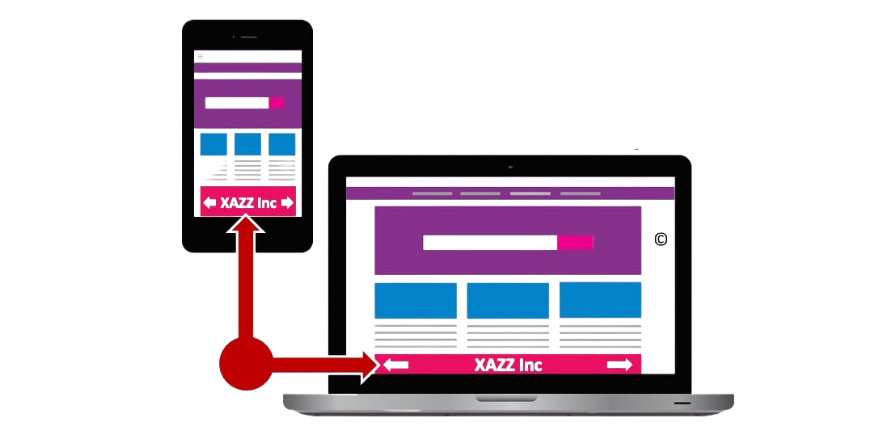
فوتر سایت همانطور که از نام آن مشخص است، به بخش پایینی یک سایت گفته میشود؛ بخشی که اتمام مطالب یک صفحه را به صورت غیر رسمی به افراد اعلام کرده و اطلاعاتی همچون منابع، پلها و راههای ارتباطی، اعتبارات، پیوندهای حریم خصوصی و غیره را در بر دارد.
یکی از بخش هایی که بسیاری از طراحان در مرحله اول به آن توجهی نکرده و بدون دقت از کنار آن عبور میکنند فوتر سایت است. در حالی که طراحی درست این بخش میتواند بسیاری از افراد را به مطالعه مطالب سایت مشتاق نماید.
اهمیت فوتر در طراحی سایت
سایتهایی که از فوتر و هدر مناسبی برخوردار هستند، میتوانند مطالب خود را به شکلی بسیار بهتر و سازمان یافتهتر مدیریت کرده و آنها را در قالبی مشخص در اختیار افراد قرار دهند. فوترها عموما مطالب بسیار مهمی را
در اختیار مراجعین قرار میدهند و این مطالب، باید به شیوهای خاص در این بخش گنجانده شوند تا مخاطبین در اولین نگاه متوجه تفاوت میان این دو شده و این مطالب را با نگاهی گذرا، تشخیص دهند.
مراحل طراحی سایت و فوتر سایت از این منظر نیز از اهمیت بالایی برخوردار خواهد بود که سبب میشود تا سایت شما عملکرد بهتری در گوگل داشته و جایگاه بالاتری را در صفحات سرچ، برای خود داشته باشد.
امروز یکم بیشتر مطالعه کن : آموزش طراحی اسلایدر سایت
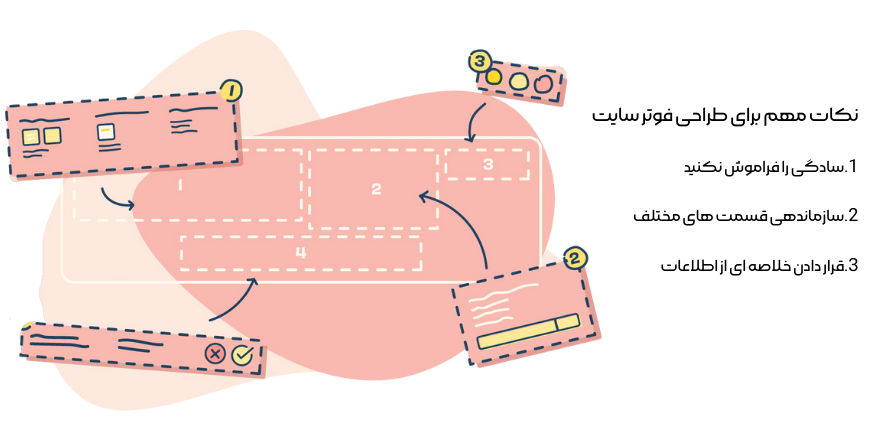
نکات مهم در طراحی فوتر سایت
بهتر است تا در بخش فوتر، اطلاعات زیادی در زمینه تماس مشتری قرار داده و بدین شکل، حس آرامش و اطمینان خاطر مناسبی را به مخاطبین منتقل نمایید. اگر به دنبال آن هستید تا مشتریان خود را جذب کرده و مهمتر از آن، آنها را به عنوان مشتری ثابت خود نگاه دارید، بهتر است تا دقت زیادی به بخش فوتر داشته و آن را از یاد نبرید.
سادگی را فراموش نکنید
فوتر سایت اهمیت بالایی دارد ولی توجه داشته باشید که ساده باشید و لینکهای زیاد در آن قرار ندهید. اگر پاورقی سایت دارای محتوای زیادی باشد، تجربه کاربری بدی به جا میگذارد و در نتیجه نمیتوانید نتیجه مطلوب را از سایت خود دریافت کنید.
سازماندهی قسمت های مختلف در فوتر
مسئله سازماندهی و مرتب سازی اطلاعات موجود در فوتر، کاملا بستگی به سئو و شیوه طراحی سایت شما خواهد داشت. شما میتوانید بر اساس شیوه طراحی سایت، فوتری مناسب را برای خود انتخاب کرده و اطلاعات آن بخش را به شیوهای دلخواه و مناسب، در آن جایگذاری نمایید. شما میتوانید برای بدست آوردن مهارتهای بیشتر مقاله اشتباهات رایج در طراحی سایت را نیز مطالعه نمایید.
قرار دادن خلاصه ای از اطلاعات
بسیاری از افراد و مراجعین، مطالب نوشته شده را مطالعه نمیکنند و مستقیما به بخش فوتر مراجعه کرده تا اطلاعات مورد نظر خود را از آن بخش استخراج نمایند. اگر احساس میکنید که سایت شما ممکن است تعداد زیادی از اینگونه مراجعین داشته باشد، در نتیجه بهتر است تا در قرار دادن اطلاعات در این بخش خلاقیت به خرج داده و به بهترین شکل ممکن اطلاعات خود را در این بخش خلاصه سازی کنید.
بخش های اصلی در طراحی فوتر سایت
بخشهایی از یک فوتر به صورت پبش فرض در تمامی فوترهای مختلف قرار دارد و بخشی دیگر از آن، به گونهای است که شما میتوانید بر اساس ویژگیهای سایت خود بودن یا نبودن آنها را انتخاب کنید.
در ادامه نیز به بررسی برخی از بخشهای اصلی در طراحی فوتر سایت میپردازیم.
امروز یکم بیشتر مطالعه کن : آموزش طراحی منو سایت
نقشه سایت همراه با لینک
بسیاری از سایتها با قرار دادن نقشه سایت خود به شکل راهنما، فوتر سایت را تبدیل به بخشی جذاب کرده و چشم مخاطبین را به سمت آن هدایت میکنند. شما نیز میتوانید با قرار دادن لینک بخشهای مختلف خود در فوتر، از آن به عنوان یک نقشه کوچک استفاده نمایید.
اطلاعات تماس
بهتر است تا اطلاعات تماس خود را به شکلی کامل و چند جانبه در بخش فوتر قرار دهید تا بدین روش، مخاطبین و مراجعین به سایت را به استفاده بیشتر از آن و گزارش مشکلات و خرابیها، ترغیب نمایید. دقت داشته باشید که داشتن اطلاعات تماس مناسب، تاثیر بسیار مثبتی در دیدگاه مخاطبین خواهد داشت.
لوگو
لوگو سایت عموما در گوشهای از فوتر جا خوش کرده و مراجعین به سایت با دیدن لوگو، میتوانند با حال و هوای کلی آن آشنا شوند. بهتر است تا قرار دادن لوگو در بخش فوتر را جدی گرفته و حتما در زمینه آن، اقدام نمایید.
آیکون شبکههای اجتماعی
یکی از اصلیترین راههای ارتباط با مشتریان در دنیای امروزی، استفاده از شبکههای اجتماعی خواهد بود. شبکههای اجتماعی به ما در داشتن رابطهای عالی با دیگران کمک کرده و داشتن آیکون این برنامهها در فوتر سایت، به طراحی سایت ما کمک شایانی خواهد کرد.
کلمات کلیدی صفحات مهم برای سئو
هر چه سئو سایت شما بهتر و پیشرفتهتر باشد، نتایج گوگل برای سایت شما مفیدتر خواهد بود و میتوانید به شکل بهتری سایت خود را به دیگران معرفی نمایید. قرار دادن کلمات کلیدی در بخش فوتر سایت نیز یکی از راههای افزایش کارآیی سئو خواهد بود.
جدیدترین مقالات
اگر سایت شما در زمانهای کوتاه آپدیت شده و در فاصلههای زمانی کم، مطالب جدید در آن قرار میگیرد، بهتر است تا لیست جدیدترین مقالات خود را در سایت قرار داده و با نشان کردن آنها در بخش فوتر، بتوانید به بهترین شکل ممکن این مقالات جدید را به علاقهمندان معرفی نمایید.
امروز یکم بیشتر مطالعه کن : طراحی هدر سایت
جدیدترین محصولات
شاید برای شما نیز سوال باشد که چرا یک سایت فروش محصولات، نیازمند داشتن هدر و فوتر مناسبی است؛ پاسخ به این سوال در دقت افراد مراجعه کننده قرار دارد. بسیاری از افراد بدون مشاهده محصولات، صرفا به سراغ فوتر سایت رفته و در آن بخش، جدیدترین محصولات را چک میکنند؛ در نتیجه بهتر است این بخش را همیشه آپدیت نگاه داشته و اطلاعات جدیدی در آن قرار دهید.
اینماد برای سایتهای فروشگاهی
اگر دارنده یک سایت فروشگاهی هستید و افراد برای خرید محصولات مختلف، به سایت شما مراجعه میکنند، در نتیجه بهتر است تا در بخش فوتر، تمامی اطلاعات مربوط به دادههای حقوقی خود را قرار داده و با گذاشتن آرم نهادهای مختلف، قابل اطمینان بودن خود را به تمامی مشتریان ثابت نمایید.
اینگونه بسیاری از افراد نسبت به خرید کردن از سایت شما ترغیب شده و متوجه اصالت و سالم بودن آن میشوند.











11 پاسخ
در ابتدا فکر میکردم قسمت فوتر شامل راه های ارتباطی هستش ولی در مقاله تون که خوندم خلاصه ای هم بایستی باشه و وقتی برای سایتم که اضافه کردم خیلی خوب و بهتر شده
سلام. بسیار خوشحالیم که این مطلب برای شما مفید بوده
اگر سایتی شرکت نداشته باشد و شخصی باشه و تولید محتوا کند از لحاظ سئو نسبت به اون سایت هایی که لوکیشن شرکت دارن تفاوت داره؟
برای تمامی سایت ها بایستی قسمت فوتر داشته باشد ؟ یعنی شرکتی و یا فروشگاهی و غیره فرقی نمیکنه؟
بله تمام سایت ها باید داشته باشه_ خیر فرقی نمیکنه
رنگی که برای فوتر سایت انتخاب میشه بایستی چطور انتخاب بشه یعنی اگر از طریق CSS طراحی بکنیم انتخاب رنگ مربوط به خودمون هستش یا الگوریتمی داره؟
شما کافیه کد رنگ مدنظرتون را انتخاب کنید و داخل سایت قرار دهید
اطلاعاتی که درباره ی نکات ریز طراحی سایت ارائه میدین بسیار کاربردی و مهم است و ممنون
خوشحالیم که این مقاله برای شما مفید و کاربردی بوده دوست عزیز 🙂
به کلاس های طراحی سایت برای مبتدی ها رو رفتم و تقریبا فقط همین حرف ها رو زدن و اگه زود تر با سایت شما آشنا شده بودم نمیرفتم کلاس
سپاس از همراهیتون دوست عزیز 🙂