فتوشاپ یک ویرایشگر گرافیکی حرفهای است که توسط شرکت Adobe برای سیستم عاملهای ویندوز و مک ساخته شده است. فتوشاپ به کاربران کمک میکند تا عکسها و تصاویر زیبایی را ایجاد یا ویرایش کنند. این نرم افزار اولین بار در سال 1990 منتشر شد و تا به امروز یکی از پرکاربردترین ابزارها برای طراحان گرافیک، هنرمندان دیجیتال و طراحان وب بوده است؛ اگرچه امروزه ابزارهای بسیاری برای طراحان وبسایت وجود دارد که سرعت بالایی در انجام دستورات دارند، اما هیچ کدام از آنها، انعطاف پذیری و جامعیت فتوشاپ را ندارند؛ بنابراین در ادامه این مقاله از ویرا مهمترین دلایل استفاده طراحی سایت با فتوشاپ را بررسی میکنیم.

تایید شده توسط ویرا
طراحی لوگو
لوگو یا آرم، یک نماد گرافیکی است که به نوعی نشان دهنده محصولات، خدمات و هویت یک شرکت است. لوگو باید از نظر بصری بسیار جذاب باشد؛ همچنین باید تا جای ممکن طرح سادهای داشته باشد تا افراد بهراحتی آن را به خاطر بسپارند، زیرا باعث میشود تصویر مشخصی از برند در ذهن مخاطب ایجاد شود. تصویر، زیر نمونههای موفق طراحی لوگو است که مشتریان زیادی آنها را میشناسند.
فتوشاپ برای طراحی لوگوهای زیبا و جذاب بسیار کاربردی است. این نرم افزار به طراحان وب کمک میکند تا رنگ، اشکال و تایپوگرافیهای مختلف را تست کنند و بهترین آنها را برای طراحی لوگوی خود در نظر بگیرند. در واقع، ابزار دیگری به اندازه فتوشاپ در طراحی لوگو، جامع و پرکاربرد نیست.
مطالعه بیشتر: تایپوگرافی چیست
طراحی بنرهای سایت
بنرهای وبسایت، اولین عناصری هستند که کاربر هنگام ورود به سایت با آنها روبرو میشود. طراحی یک بنر زیبا، نمای سایت را برجسته کرده و توجه کاربر را به خود جلب میکند. اگر هنگام طراحی بنر و اسلایدر سایت با فتوشاپ ، پویایی و جذابیت لازم را در نظر نگیرید، احتمالاً کاربر، بخشهای دیگر وبسایت شما را بررسی نخواهد کرد. در حقیقت، تجربه ثابت کرده است که بازدیدکنندگان سایت تمایل زیادی به رنگها، اشکال و تصاویر جذاب دارند تا خطوط ساده و متون کسل کننده!
طراحی بنر سایت با فتوشاپ راحت است و بهکمک آن میتوانیم بنرهای جذاب و گیرایی تولید کنیم. ویرایش تصاویر، انجام اصلاحات رنگی، حذف یا اضافه کردن عناصر به بنر و برش آن در اشکال و اندازه مختلف تنها بخشی از کاربردهای فتوشاپ در طراحی بنرهای سایت است؛ همچنین براحتی میتوانید عکسهایی که با دوربین میگیرید را به بنرهای جذاب و چشمگیری تبدیل کنید.
ایجاد طرحهای Pixel Perfect برای طراحی سایت
هنگام طراحی وبسایت با فتوشاپ باید نسبت به کوچکترین عناصر، یعنی پیکسلها نیز حساس باشید. اگر بخواهید طرح شما زیبا بهنظر برسد، باید برای هر پیکسل وقت بگذارید؛ زیرا هر طرح گرافیکی در واقع مجموعهای از پیکسلهاست. ترازبندی، فضاها و خطوط در طراحی از اهمیت بالایی برخوردارند؛ زیرا خطوط نامتعادل یا ناهماهنگ باعث برهم زدن طرح نهایی میشود.
نرم افزار فتوشاپ با بهرهگیری از ویژگیهایی مانند خطوط شبکه (Grid) و خطوط راهنما (Guide Lines) کمک میکند تا بهراحتی بتوانید طرح متعادل و هماهنگی ایجاد کنید. Pixel Perfect را میتوان معیاری برای سنجش حرفهای بودن طرحهای گرافیکی دانست. فتوشاپ مفیدترین ابزار برای ایجاد طرحهای Pixel Perfect است. با ابزاری که فتوشاپ در اختیار شما قرار میدهد، میتوانید اندازه دقیق پیکسلها را داشته باشید و طرح خود را حرفهایتر از قبل اجرا کنید.
امروز یکم بیشتر مطالعه کن : نکات مهم در طراحی سایت
ایجاد وایرفریم یا طرح اولیه وب سایت
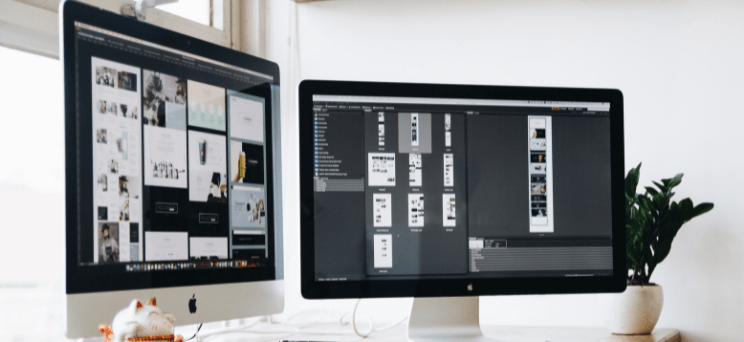
وایر فریم، یک راهنما یا طرح بصری است که چارچوب طراحی وب سایت را مشخص میکند؛ به عبارتی دیگر، وایرفریم که معمولاً طرحهای سیاه و سفیدی هستند، ابعاد و محل قرارگیری عناصر مختلف در هرصفحه از وب سایت را نشان میدهند. این طرحها قبل از شروع طراحی گرافیکی، تعیین شده و معماری کلی پروژه طراحی وب با فتوشاپ را به نمایش میگذارد؛
بنابراین وایرفریمها بطور کلی، مجموعهای از اشکال و متنها هستند و بهراحتی با استفاده از فتوشاپ میتوان آنها را طراحی کرد. کافیست به نیازهای مشتری آگاه باشید تا وایرفریم مورد نظر را ایجاد کنید. ابزار Pencil Tool در فتوشاپ یکی از پرکاربردترین ابزارها برای طراحی و ساخت وایرفریمهای جذاب است.
انتخاب فونت و تایپوگرافی
حروف و علائم نقش مهمی در طراحی قالب سایت با فتوشاپ ایفا میکنند. همه صاحبان سایت میخواهند کاربران، اطلاعات موجود بر روی وب سایت آنها را ببینند و مطالعه کنند؛ بنابراین نحوه ارائه این اطلاعات بسیار مهم است. فونتهای مورد استفاده باید قابلیت خوانایی بالایی داشته و بر ظاهر محتوای شما تأثیر مثبت بگذارند؛ در واقع زبان بصری سایت، نقش مهمی در خوانده شدن مطالب آن دارد.
فونتهای استفاده شده در طراحی گرافیک سایت با فتوشاپ باید با کاربری سایت همخوانی داشته باشد؛ بهعنوان مثال، فونت و نحوه نوشتار سایتی که لوازم کودک در آن به فروش میرسد، با یک مجله خبری اینترنتی کاملاً متفاوت است.
خوشبختانه فتوشاپ دارای ویژگیهای فوق العادهای در زمینه تایپوگرافی بوده و با در اختیار گذاشتن فونت و قالبهای آماده متعدد، مراحل طراحی سایت را سادهتر از قبل میکند؛ همچنین فونتهای موجود در کامپیوتر یا اینترنت را نیز میتوانید به آنها اضافه کنید. اضافهکردن رنگ، سایه، شیب، بزرگنمایی، بُلد و در نهایت ایجاد فونتهای سه بعدی بخشی از ویژگیهای فتوشاپ در زمینه تایپوگرافی است؛ علاوه بر آن، جملات را میتوانید ترازبندی کرده، فاصله حروف را تنظیم کنید و ارتفاع خطوط را طبق سلیقه خودتان بلند یا کوتاه انتخاب کنید. البته تمام این موارد از طریق کدهای CSS نیز امکان پذیر است، اما برای زمانیکه میخواهید قبل از شروع کدنویسی، ابعاد فونت را تست کنید یا ایده کلی در مورد ظاهر وب سایت داشته باشید، بسیار کاربردی خواهد بود.
امروز یکم بیشتر مطالعه کن : تفاوت ui و ux
لایههای PSD متناسب با نیاز برنامه نویسان Front-End
در برنامه نویسی فرانت اند به زبانهای Html ،CSS و JavaScript مسلط باشید و در این محیطها کدنویسی انجام دهید. اکثر برنامه نویسان فرانت اند تمایل دارند کدنویسی را از یک طرح لایهای PSD شروع کنند؛ زیرا این موضوع به برنامه نویسان فرانت – اِند کمک میکند تا درک بهتری از طرح نهایی داشته باشند. در این بین، وایرفریم نیز میتواند بخشی از اطلاعات مورد نیاز آنها را در اختیارشان قرار دهد.
اگرچه بسیاری از توسعه دهندگان معتقدند که با ظهور طراحیهای ریسپانسیو (واکنشگرا)، استفاده از طرحهای PSD نیز قدیمی شده است، اما واقعیت این است که هنوز هم اکثر طراحان وب از لایههای PSD ایجاد شده در فتوشاپ برای نرم افزار طراحی ظاهر سایت استفاده میکنند.
فرمتهای تصویری متنوع
فتوشاپ با بهرهگیری از فرمتهای تصویری متنوع، این امکان را به شما میدهد که طراحهای ایجاد شده برای سایت را با فرمتهای مورد نیاز ذخیره کنید. تصاویر بدون پس زمینه را با فرمت PNG و تصاویر غیرشفاف را با فرمتهایی مثل JPG یا JPEG میتوانید استفاده کنید؛ همچنین قابلیت جذاب «ذخیره برای وب»، بهمنظور فشرده سازی تصاویر و کاهش اندازه صفحات بسیار کاربردی است.
چرا از فتوشاپ برای طراحی سایت استفاده کنیم؟
هنگامیکه در مورد طراحی سایت با فتوشاپ صحبت میکنیم، باید بدانیم که ابزارهای جذاب دیگری مانند UXPin و Sketch و Adobe XD هم وجود دارند، اما یادگیری و تسلط به نرم افزارهای جدید ممکن است ماهها به طول بینجامد، زیرا هر کدام از آنها ظرافتهای خاص خود را دارند. اگر طراح سایت با سابقهای باشید، طراحی با فتوشاپ برای شما کاملاً طبیعی و خوشایند است، زیرا میدانید مهمترین موضوع در طراحی با یک نرم افزار، تسلط بر آن و توانایی تمرکز بر روی طرح است؛ بنابراین اگر طراح سایتی هستید که خیلی با کدنویسی راحت نیستید، استفاده از فتوشاپ برای شما مزایای بسیاری خواهد داشت که در ادامه به بخشی از آنها اشاره میکنیم:
🔹 تمرکز بیشتر بر روی طراحی نسبت به دیگر نرم افزارها.
🔹 توجه به عملکرد طرح نهایی در سایت.
🔹 هنگام طراحی عناصر درک بهتری از طرح نهایی خواهید داشت، اما در کدنویسی چنین امکانی وجود ندارد.
🔹 در هنگام طراحی میتوانید عملکرد هر یک از عناصر موجود در طرح را بررسی کنید و در صورت نیاز تغییر دهید.
🔹 عناصر قابل تفکیک.
🔹 بهراحتی میتوانید گرافیک، لوگو و تصاویر طرح را از آن جدا کرده یا به آن اضافه کنید.
1. طراحی سایت با فتوشاپ چه مزیتهایی دارد؟
🔹 طراحی لوگو
🔹 طراحی بنرهای سایت
🔹 ایجاد طرحهای Pixel Perfect برای طراحی سایت
🔹 ایجاد وایرفریم یا طرح اولیه وب سایت
🔹 انتخاب فونت و تایپوگرافی
🔹 لایههای PSD متناسب با نیاز برنامه نویسان Front-End
🔹 فرمتهای تصویری متنوع
2. چرا از فتوشاپ برای طراحی سایت استفاده کنیم؟
🔹 تمرکز بیشتر بر روی طراحی نسبت به دیگر نرم افزارها
🔹 توجه به عملکرد طرح نهایی در سایت
🔹 عناصر قابل تفکیک
سوالات متداول
1 . چرا فتوشاپ را معیاری برای سنجش حرفهای بودن طرحهای گرافیکی میدانند؟
نرم افزار فتوشاپ با بهرهگیری از ویژگیهایی مانند خطوط شبکه (Grid) و خطوط راهنما (Guide Lines) کمک میکند تا بهراحتی بتوانید طرح متعادل و هماهنگی ایجاد کنید. Pixel Perfect را میتوان معیاری برای سنجش حرفهای بودن طرحهای گرافیکی دانست.
2 . یکی از پرکاربردترین ابزارها برای طراحی و ساخت وایرفریمهای جذاب چیست؟
Pencil Tool











49 پاسخ
بی نظیر هستید
خوشحالم که مقالات ما رو خوندی و برات مفید بودن
سایتتون محشرههههه 😍😍😍
با تشکر از پاسخی دادید
😍😍😍
احسنت عالی بود
تشکر آقای فروتن
مشاوره آنلاین از چه طریقی صورت می گیره؟
سلام وقت بخیر دوست عزیز لطفا برای مشاوره آنلاین با شماره زیر تماس حاصل فرمایید:
09045068252
مثل همیشه عالی و کاربردی
ما تمام تلاش خودمون رو می کنیم تا چنین مطالب نایاب و مفصلی رو در اختیار خوانندگان وبلاگ ویرا ین قرار بدیم.
مرسی
ممنون از شما
خیلی خوشحالم که هستین
متشکر از حمایت های شما
چه سایت قشنگی دارین 😍😍😍
ممنون از اینکه دیدگاهتون رو ثبت کردید.
خیلی دنبال این موضوع بودم 😍😍😍
متشکریم
مقالاتتون عالین واقعا!
خیلی خوشحالیم که مطالب سایت براتون مفید بودند
متشکر از شما که وقت گذاشتید.
بسیار گویا و شفاف بیان کردید
سلام خوشحالیم که مورد پسندتون بوده
چطوری می تونم باهاتون ارتباط بر قرار کنم
دوست عزیز شما میتوانید از طریق شبکه های اجتماعی و یا شماره تماس های شرکت با تیم ما در تماس باشید.
خیلی زیبا بود مهندس
متشکریم جناب مقدم
من یکی از کاربران دائمی سایت شما هستم 😍😍😍
متشکریم از همراهی شما 💐
سلام.خیلی خوب بود.از دست اندرکاران وبسایت به این خوبی سپاسگزارم
ما هم از شما ممنونیم که نظرتون رو باهامون به اشتراک گذاشتید و بهمون انرژی دادید.
با سلام و خسته نباشید ممنونم از سایت عالیتون خوند مطالبو و لذت بردم
خوشحالیم که مقاله براتون مفید بوده جناب آقای عظیمی.
موفق باشید
مطالب هم غنی هستند و هم در عین حال جذاب و روان بیان شدند.
با درود مطلب زیبایی بود و مورد استفاده قرار گرفت
سلام از مطالب مفیدتون تشکر می کنم.
با عرض سلام و خدا قوت. مطالب این سایت با حوصله و دقت نظر بسیار خوبی تهیه و تدوین شده.
از لطفی هم که بهمون دارید، ممنونیم
مقالههای جدید ویرا رو از دست ندین
بسیار عالی و جامع. ممنون از شما.
سلام خیلی ممنون از نظر لطف شما
عرض ادب سپاسگذارم بابت مقالات و آموزش های خوبی که منتشر میکنید
خوشحالیم که مقاله براتون مفید بوده
فوق العاده بود….تقریبا هیچکدومشو کامل بلد نبودم…ممنون
متشکریم از حمایت شما
چند روزه با وبلاگتون اشنا شدم اما به اندازه چندماه اطلاعاتم زیاد شد.
خیلی خوشحالیم که به جمع خوانندگان ثابت ویرا پیوستید
سلام ممنون بابت مقاله های عالی تون که با عشق تهیه و منتشر میکنین
خوشحالیم که از این مطلب خوشتون اومده.